GoTravel
A Travel Agency & Tourism Theme
- created: 12/02/2016
- latest update: 10/03/2019
- by: Mikado Themes
- helpcenter.qodeinteractive.com/
GoTravel - A Travel Agency & Tourism Theme
1. Getting Started
Hi, and welcome to the GoTravel User Guide. The User Guide covers all the information needed to use the GoTravel theme to build an amazing website, as well as some helpful tips and tricks that will make your experience working with the GoTravel theme easier and more enjoyable. If you need any additional assistance while using our theme, you can always submit a ticket to our support forum at https://helpcenter.qodeinteractive.com and our support team will be glad to help you out.
You can navigate through different sections of the User Guide by clicking on the links in the menu to the left of your screen. You will also notice that we have highlighted certain parts of the text throughout the User Guide, such as important pieces of information, useful tips, and helpful code snippets, with different formating for an easier overview. Here are some examples of the different formating we use for Important Notes, Useful Tips, and Code Snippets:
<div class="code-snippet">This is a helpful code snippet</div>
In this first section of the GoTravel User Guide we will go through the essential steps required to start building your website with the GoTravel theme. We will explain how to install the theme, import the included demo content, as well as how to update the theme. At the end of this section you will also find a set of Frequently Asked Question related to troubleshooting the theme.
Installing GoTravel
After downloading the GoTravel installation file from ThemeForest, extract it and in the extracted folder locate the gotravel.zip file. You can then install the GoTravel theme using one of the two following installation methods:
-
WordPress upload - For most users, this is probably the simplest installation method. To install the GoTravel theme using this method, please follow these steps:
- Login to your WordPress admin panel
- Navigate to Appearance > Themes > Add New > Upload Theme
- Click on Choose File and select gotravel.zip
- Click on Install Now
-
FTP upload - If you would like to install the GoTravel theme via FTP, please follow these steps:
- Extract the gotravel.zip file you previously located. You should now see a folder named gotravel
- Using an FTP client, login to the server where your WordPress website is hosted
- Using an FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using an FTP client, upload the previously extracted gotravel folder to the themes directory on your remote server
Once the installation is complete, your GoTravel theme will be ready for use. Now all you need to do is navigate to Appearance > Themes and activate the GoTravel theme. After you have done this, you should see Mikado Options appear in the left navigation bar of your WordPress admin panel.

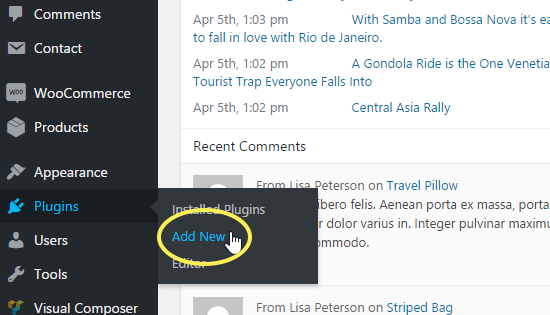
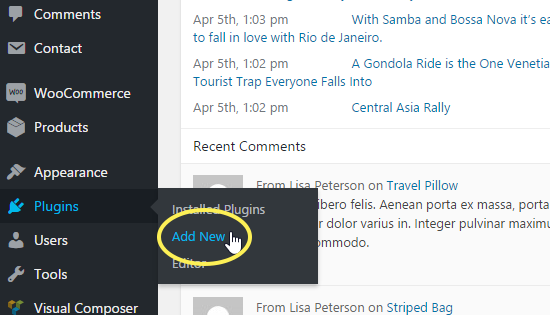
You should also see a notification at the top of the screen that required plugins need to be installed. Please install and activate all of the required plugins, since they are necessary for the theme to function properly.
Importing Demo Content
With the GoTravel theme, you have the option to either start creating your site from scratch, or choosing to import one of the included demo sites to use as a starting point, and then modifying it to suit your needs. In this section we will explain how to do the latter.
GoTravel comes with a one-click import module. To import one of the included demo sites, please follow these steps:
- Login to your WordPress admin panel
-
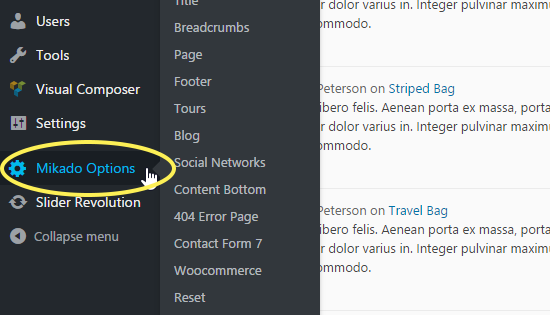
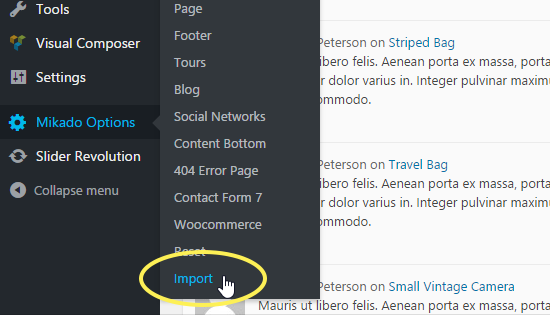
Navigate to Mikado Options > Import

- From the Import dropdown menu, choose the demo site that you would like to import
-
From the Import Type dropdown menu, choose what type of content you'd like to import:
- All - imports pages, content, widgets, and settings. We recommend this for users who would like to import a demo site exactly as it appears on our live demo.
- Content - imports only pages and their content. This option is recommended for users who would like to see how we've created our page layouts, but who want to keep their own settings in Mikado Options.
- Widgets - imports only widgets. This option is recommended for users who would only like to populate the theme’s widget areas with the widgets from their chosen demo. No other content is imported.
- Options - imports settings in Mikado Options only. This option is recommended for users who would like to achieve the same look and feel of their chosen demo site, but do not want to import any additional content.
- If you also wish to import media files (images, videos, sounds), make sure to set the Import attachments option to "Yes".
- Click on the Import button and wait for the import process to finish.
Updating GoTravel
You can update your theme by performing the following steps:
- Download the latest theme .zip file from ThemeForest
- Extract it and locate gotravel.zip
- Extract gotravel.zip and locate the gotravel folder
- Copy/Replace the contents of the gotravel folder to the /wp-content/themes/gotravel folder of your web site.
Troubleshooting FAQ
1. Why can't I save my menu?
WordPress by default has a limited number of menu items. When you import our demo content, which contains a lot of menu items, you might not be able to save changes you make to a menu. You can fix this problem by contacting your hosting and asking them to add the following lines to the php.ini file:
suhosin.post.max_vars = 5000 suhosin.request.max_vars = 5000
2. Why is there a smiley displayed on blank pages?
This problem is most likely related to JetPack and memory settings of your hosting. You can either disable JetPack or read what the JetPack developer wrote: Regarding the memory limit, please refer to the WordPress Codex section concerning this problem. Some sites that load many plugins alongside WordPress ultimately require a higher memory limit than WordPress defaults to, but since this is limited to specific hosts and configurations, it must be dealt with on an individual basis. You'll find the Codex article at: http://codex.wordpress.org/Common_WordPress_Errors#Allowed_memory_size_exhausted
3. How do I optimize my site?
Please use this tool to investigate reasons for slow loading: https://developers.google.com/speed/pagespeed/insights/?hl=en
4. How to translate or rename default theme labels?
You can use the Poedit software (http://poedit.net/wordpress) to translate/rename all the theme's labels. Another solution is to edit the theme folder/languages/en_US.po file directly in a text editor and manually edit the labels you want to translate.
5. Why do I see a white screen when importing demo content?
If you get a white screen or some other error when trying to import our demo content, this probably happens because of the maximum execution time limit. You need to increase the maximum execution time (upload time) setting of your web server. The default maximum execution time on web servers is 30 seconds. Please increase it to 120 seconds. Possible ways of achieving this are:
- By Wp-config.php changes - set_time_limit(120);
- In htaccess - php_value max_execution_time 120;
- In php.ini file - max_execution_time = 120
Ask your hosting provider to take care of this for you.
2. Using GoTravel
Once you've installed GoTravel, you can start building your site. In this section of the User Guide we will explain how you can set up your header, upload your logo, create your menu, set up your footer area, customize the general look and feel of your website, and create your first pages.
Setting Up the Header
One of the first things you might want to do after you have installed and activated your GoTravel theme is to set up your header area. The header contains the logo, menu, search bar, side area icon, and other optional widgets.
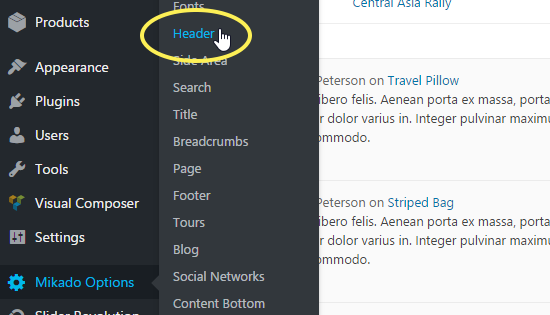
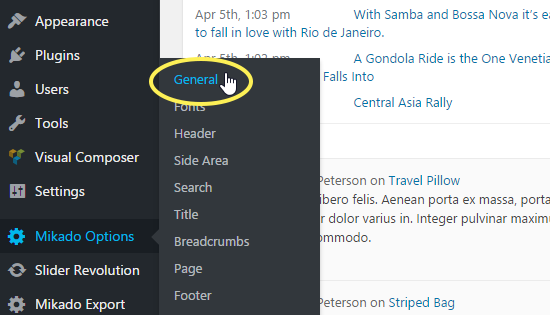
To set up your header, navigate to Mikado Options > Header from your WordPress admin panel. The settings you define here will be the default settings for all pages on your site. If you need any help in further understanding any of these options, please refer to the Mikado Options section of this User Guide.


Some options, such as the header skin and background color, can be overridden on a page to page basis from a specific page’s backend. For more information on how local page settings work, please refer to the Pages section of this User Guide.
Uploading Your Logo
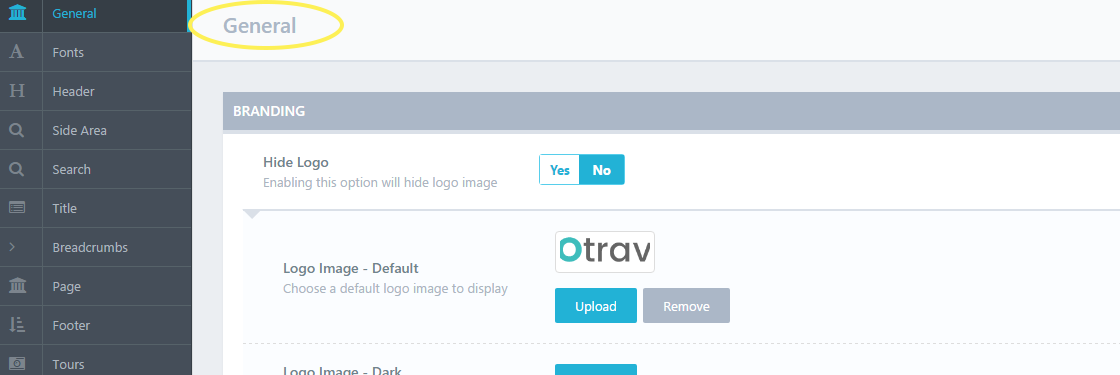
To add your logo to the header, navigate to Mikado Options > General > Branding from your WordPress admin panel and click the upload button next to the Logo Image – Default field. After you upload your image and save the options, you should have a visible logo in your header area. For more information regarding the various logo types that can be uploaded, please refer to the Mikado Options section of this User Guide.


Menu Creation
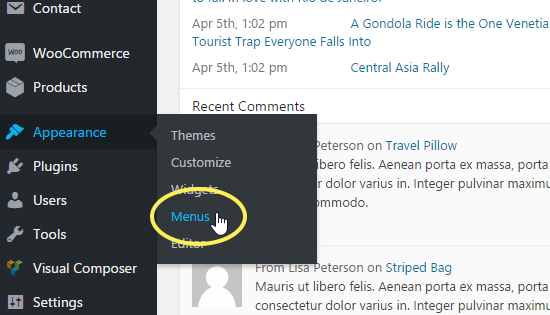
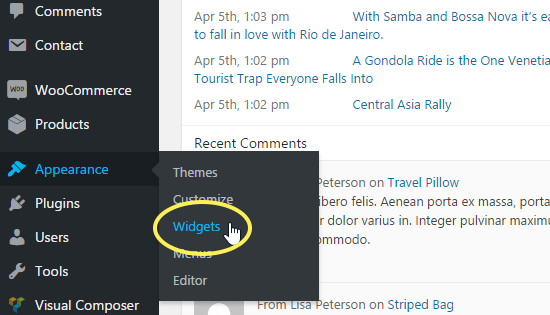
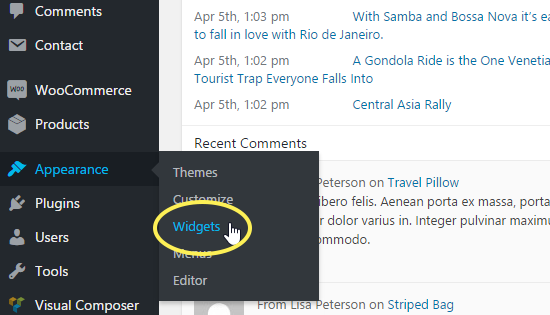
To create a new menu, navigate to Appearance > Menus from your WordPress admin panel and click on Create a new menu. Enter a name for your new menu and then click Create Menu.


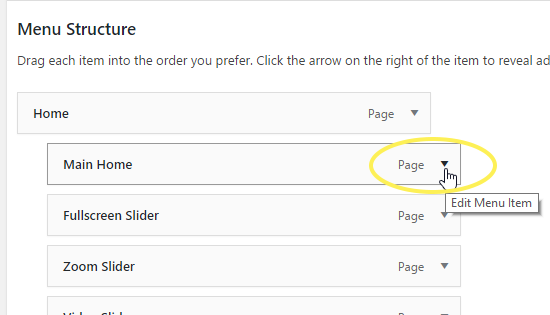
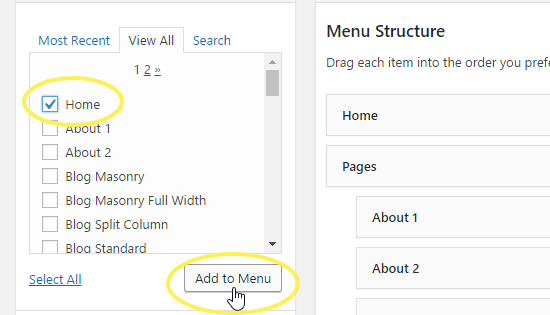
Every page that you have created will be listed in the section on the left named Pages. Simply check the pages that you would like to add to your menu and click the Add to Menu button. Once you have added pages to your menu, you can click and drag the menu items to rearrange them, or nest them one underneath the other.

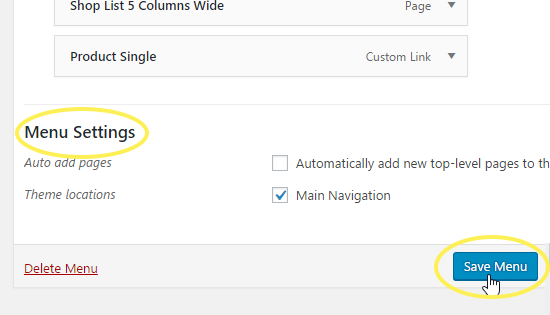
In the Menu Settings section (which is located underneath the Menu Structure section), check the checkbox next to Main Navigation and click Save Menu. This will activate the menu you have just created, and you should now see a functional menu in your header.

Footer
To set up your footer, navigate to Mikado Options > Footer from your WordPress admin panel.

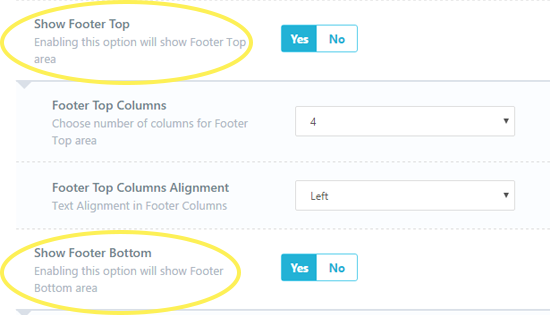
The settings you define here will be the default settings for all pages on your site. If you would like both the top and bottom footer areas to be displayed, make sure that both the Show Footer Top and Show Footer Bottom options are enabled. If you need any help understanding any of these options, please refer to the Mikado Options section of this user guide.

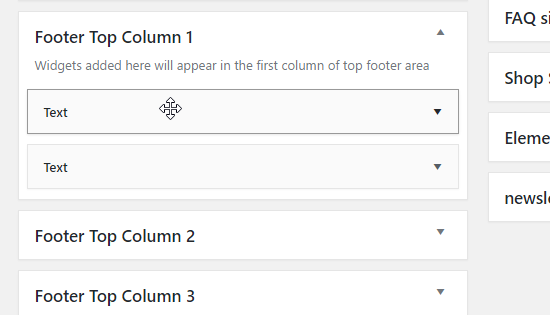
Content is added to your footer via widgets. Navigate to Appearance > Widgets from your WordPress admin panel. On the right side of your page you will see the widget areas for your footer. The widget areas for the top footer are named Footer Column 1, Footer Column 2, Footer Column 3, and Footer Column 4. On the left side of the Widgets page you will see the available widgets. To add a widget to one of the Footer widget areas, simply drag the desired widget to one of the Footer Column widget areas on the right.


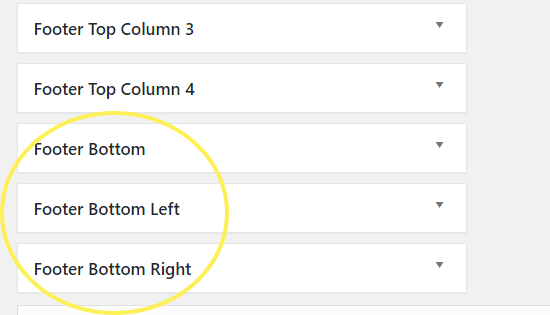
To add content to the bottom footer, simply add widgets to the Footer Bottom widget area, or the Footer Bottom Left and Footer Bottom Right widget areas.

General Look and Feel
Now let’s set up the general look and feel of your site. If you have imported a demo site and would like to keep its general look and feel, then you do not need to do anything else. Otherwise, go to Mikado Options > General and in the Font Family field set a default font family for your site. Next, in the First Main Color field set a default main color for your site.


Now that you have set up the basic elements for your site, you’re ready to start building your pages.
Building Pages
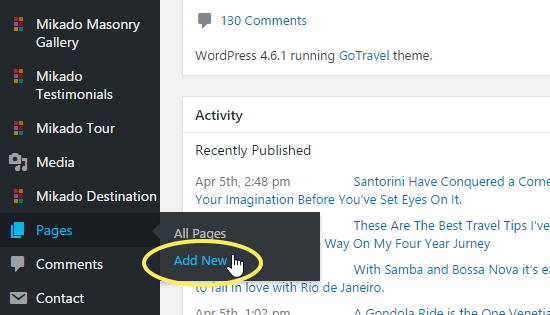
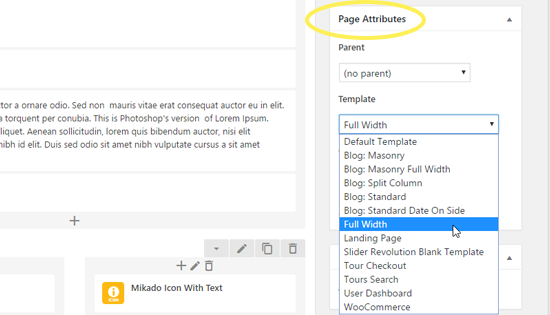
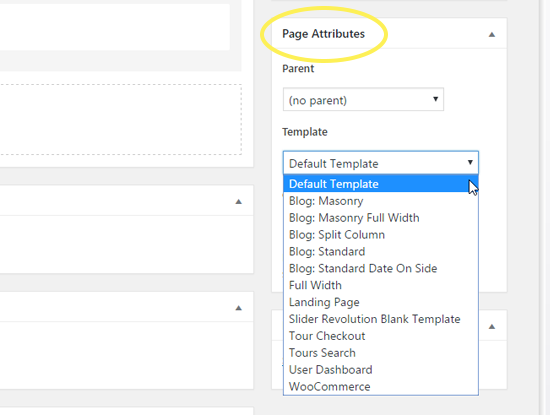
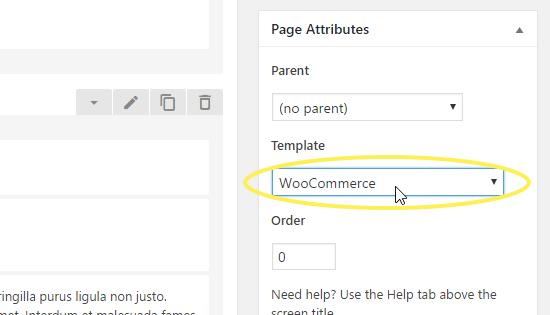
To create a new page, navigate to Pages > Add New from your WordPress admin panel. In the text field near the top of the screen enter a title for your page. After you have added a title, choose the “Full width” template from the section on the right named Page Attributes. This will allow you to add sections to your page that span across the whole width of the screen.


In the bottom section of your screen you will find local page settings. Any settings that you define here will override the global settings set in Mikado Options.
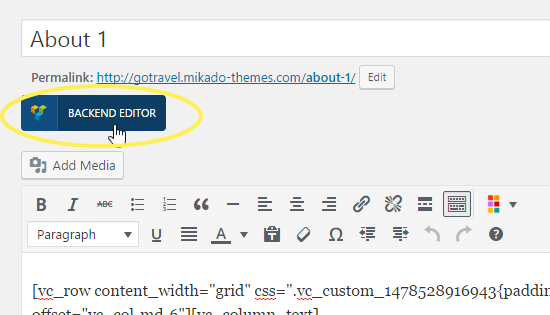
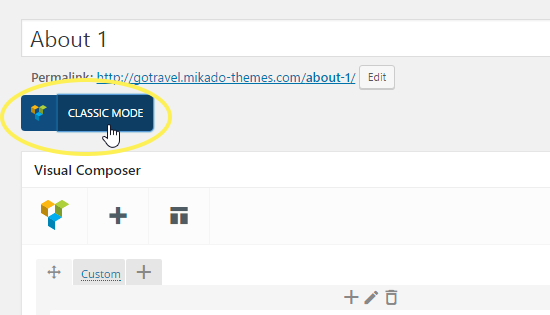
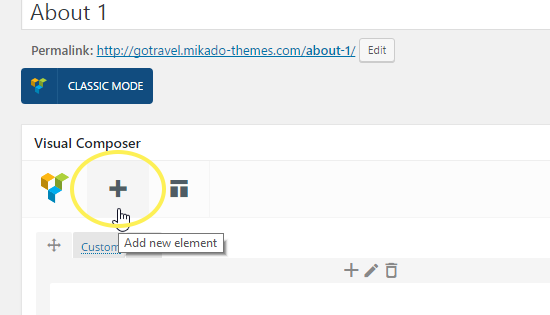
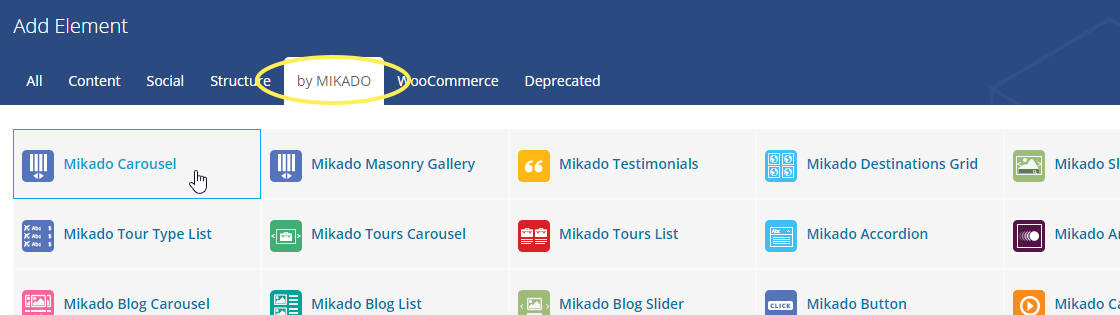
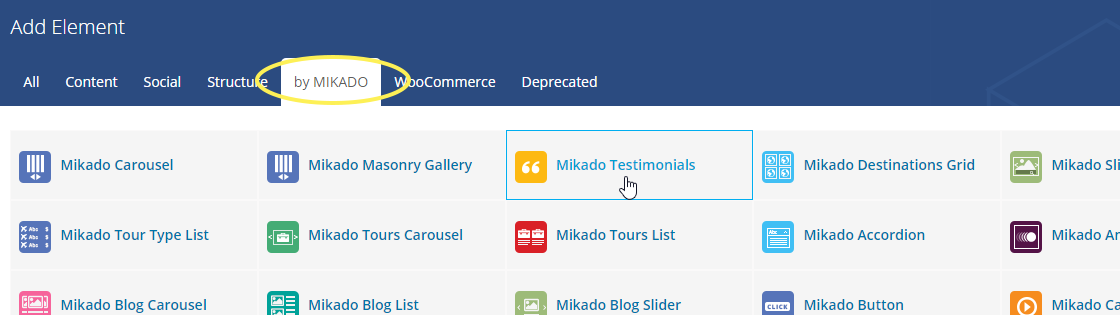
To start adding elements to your page, first make sure that you are in the backend editor view. If the blue button near the top left of the page says BACKEND EDITOR, click on it to enable the Visual Composer page builder view. Once you’re in the Visual Composer view, the blue button will say CLASSIC MODE. You can now click on the Add Element button to start adding elements to your page. You can learn more about elements in the Custom Shortcodes section of this user guide.



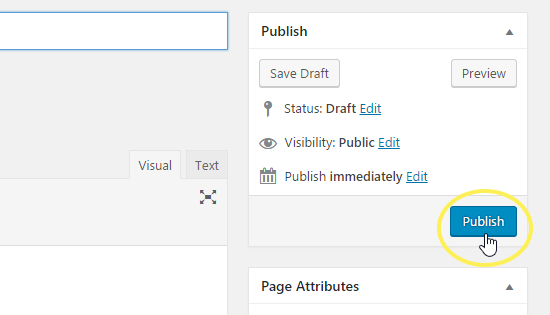
Finally, click the Publish button in the upper right section of the page. (If you made some changes on an already published page, you will see an Update button instead).

3. Pages
In this section of the User Guide we will discuss page creation in more detail, including the various page templates available in the theme, and all the page specific options.
When creating a new page, one of the first things you will probably want to do is to choose an appropriate template for your page. To this this, visit your page from the backend (or create a new page by going to Pages > Add new), and locate the Page Attributes section on the right side of the screen. GoTravel comes with a variety of page templates to choose from:

- Default Template - Select this template if you would like to create a standard page with your content inside the grid.
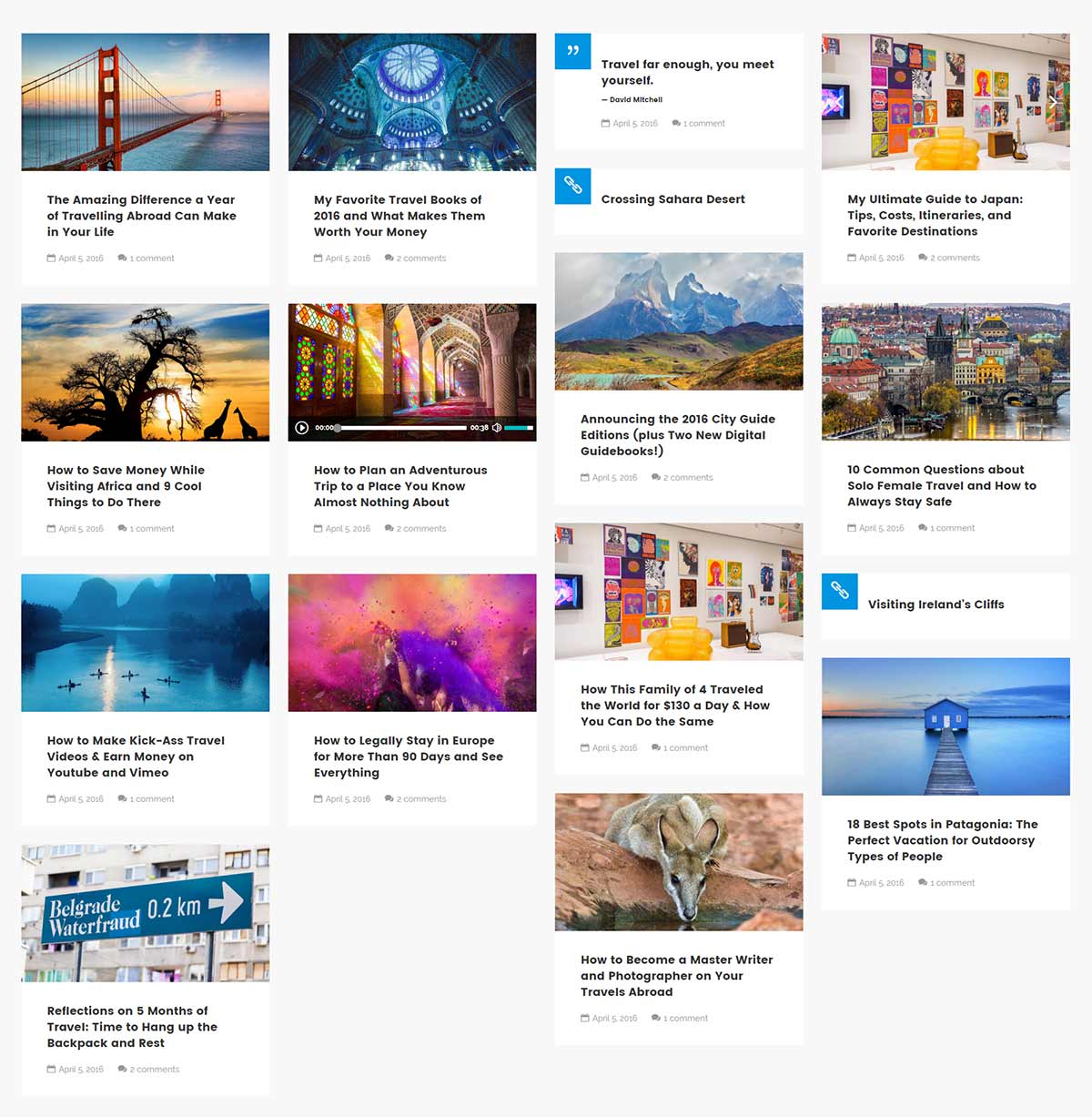
- Blog: Masonry* - Select this template to display a list of your blog posts on the page. The blog list will be displayed in a Masonry type grid.
- Blog: Masonry Full Width* - Select this template to display a list of your blog posts on this page. The blog list will be displayed in a Masonry type grid that spans the width of the page.
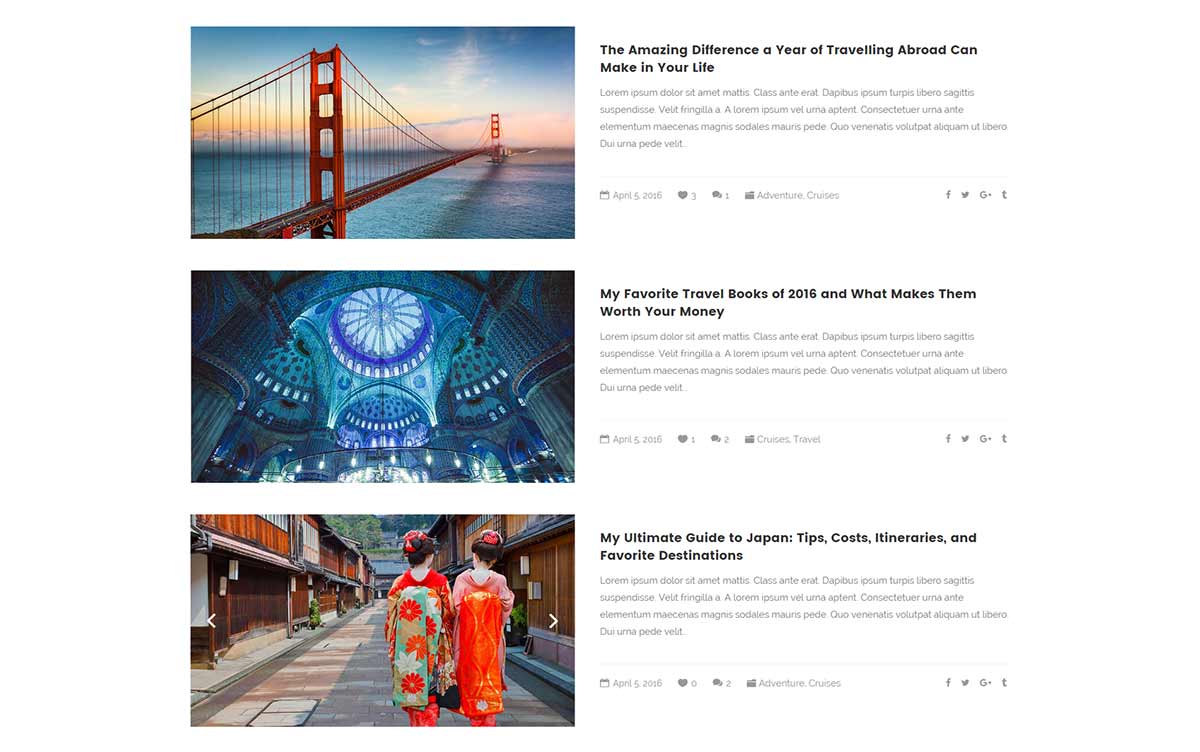
- Blog: Split Column* - Select this template to display a list of your blog posts on this page. The blog list will be displayed in a Split Column layout (with the featured image on one side of the column, and the post info text on the other side).
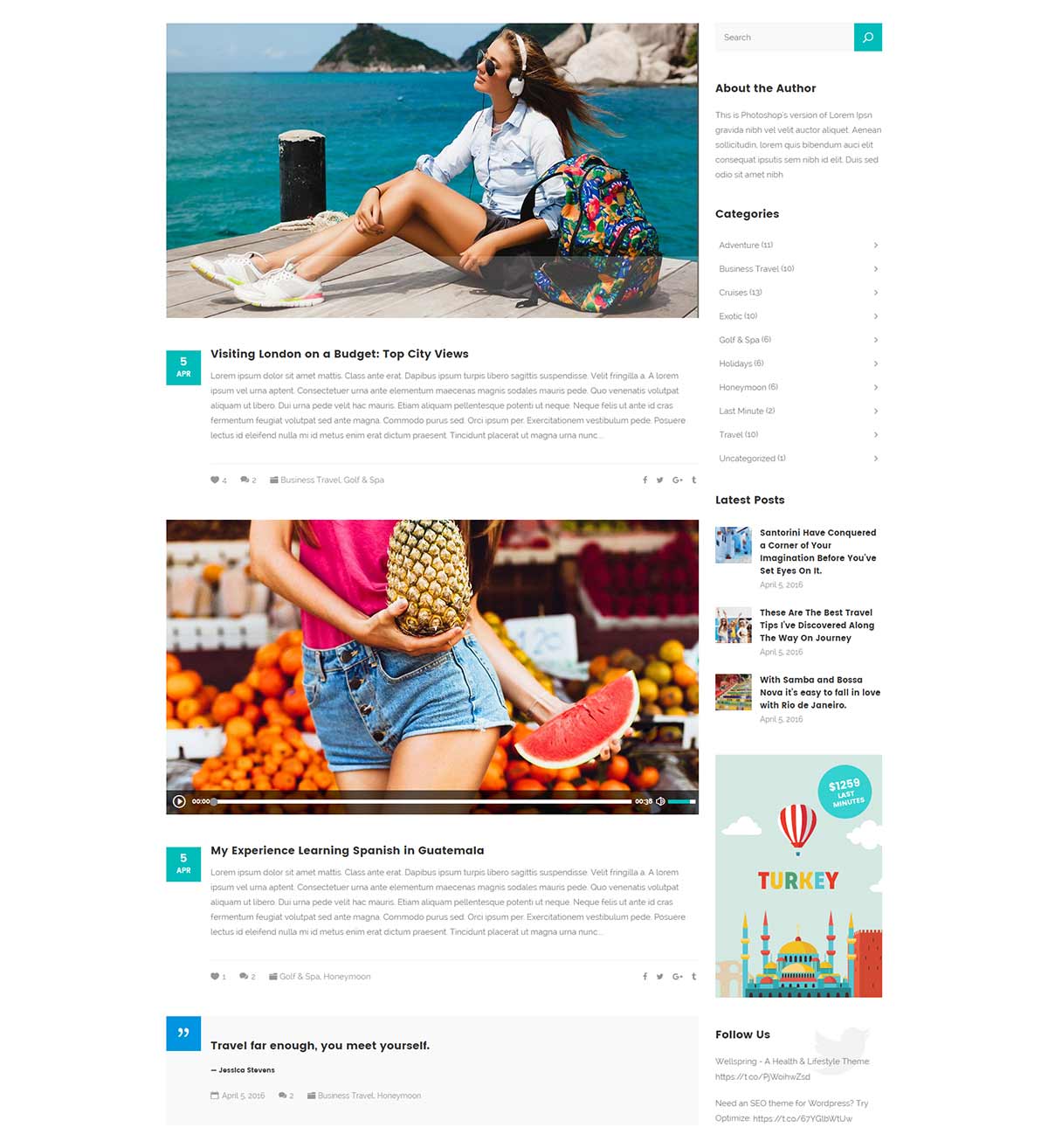
- Blog: Standard* - Select this template to display a list of your blog posts on this page. The blog list will be displayed in the Standard layout (post info text located underneath the featured image).
- Blog: Standard Date on Side* - Select this template to display a list of your blog posts on this page. The blog list will be displayed in the Standard layout with the date of publication to the side.
- Full Width - Select this template if you would like to create a standard page with your content spanning across the full width of the page.
- Landing Page - With this template you can create a default landing page for your site, which you can use for example as a “Coming Soon” page. Pages that have been set to the Landing Page template will not display a header and footer.
- Tour Checkout - You can use this template to craete a checkout page for booking tours.
- Tour Search - You can use this template to create an advanced search page for tours.
- User Dashboard - You can use this template to create a user admin for users who are logged in to your site.
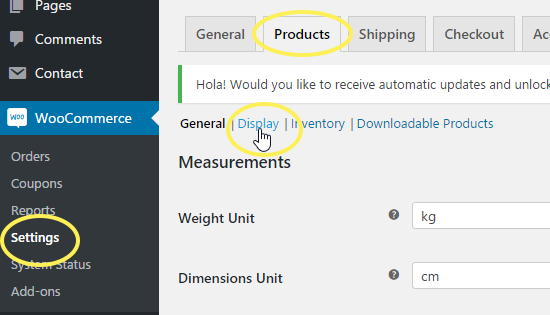
- WooCommerce - Select this template for your WooCommerce “Shop” page.
*All of the blog templates listed above are used for displaying blog posts in various manners.
Now that you have chosen an appropriate template, let’s go over the custom fields available for pages.
Mikado General
- Page Background Color - Set a background color for this page.
- Page Top Margin Offset - Set a top margin offset for your page content.
- Page Padding - Set padding for the page content. Please input the padding in a "top right bottom left" format (e.g. 10px 0 10px 0).
- Always Put Content Behind Header - Set this option to "Yes" if you would like the page content to be placed behind the header (with the header covering the top of the content).
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- Show Comments - Set this option to "Yes" to display comments on this page.
Mikado Blog
- Blog Category - Choose a category of posts to display (only if you are using one of the blog list templates for this page).
- Number of Posts - Set a number of posts to display (only if you are using one of the blog list templates for this page).
Mikado Sidebar
- Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
Mikado Header
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Enable Header Style on Scroll - By enabling this option, you will enable the header to change styles ("Light" or "Dark") on scroll, depending on row settings. You can define whether the header will be "Light" or "Dark" when located over a certain row on your page by going to edit that row and setting your desired header skin in the Header Style field.
- Scroll Amount for Sticky Header Appearance - Set the scroll amount (how many pixels you need to scroll down the page) at which the sticky header will appear when enabled. You can also optionally set the "Browser Height" option to "Yes" if you would like the sticky header to automatically appear after the height of the browser has been scrolled past.
Mikado Title
-
Show Title Area - Choose whether you would like the title area to be visible on this page. By default this option is set to "Yes".
-
Hide Title Text - Set this option to "Yes" if you would like to hide the title text from the title area.
- Choose Title Text Size - Choose a predefined text size for the title.
- Animations - Choose an entry animation for the title area content.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Horizontal Alignment - Chose a horizontal alignment for the title area content on this page.
- Title Color - Set a color for the page title text.
- Background Color - Set a background color for the title area.
-
Hide Background Image - Set this option to "Yes" to hide the title area background image.
- Background Image - Chose a background image for the title area.
-
Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Background Image in Parallax - Set this option to "Yes" to enable the Parallax effect on the title area background image. You also have the option to additionaly enable a "zoom out" effect on the background image.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes".
- Subtitle Text - Enter subtitile text to be displayed in the page title area.
- Subtitle Color - Choose a color for the subtitle text.
-
Hide Title Text - Set this option to "Yes" if you would like to hide the title text from the title area.
Mikado Breadcrumbs
-
Show Breadcrumbs Area - Set this option to "Yes" if you would like to show the breadcrumbs area.
- Breadcrumbs Text Size - Choose a predefined text size for the breadcrumbs text.
Mikado Footer
- Disable Footer for this Page - Set this option to "Yes" to disable the footer on this page.
Mikado Content Bottom
-
Enable Content Bottom Area - Choose "Yes" to enable the content bottom area of your page.
- Sidebar to Display - Choose a custom widget area to display in the content bottom area of your website. You can create custom widget areas by navigating to Appearance > Widgets and there creating your custom widget areas.
- Display in Grid - Set this option to "Yes" if you would like the content bottom to be fitted in a centraly positioned gird.
- Background Color - Choose a background color for the content bottom area.
4. Blog
In this section of the User Guide we will discuss the creation of blog posts and all the available options for each post, setting up pages to display blog listings, as well as how to change the date format for your posts.
Blog Posts
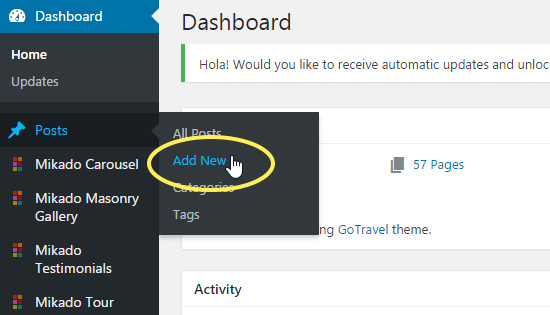
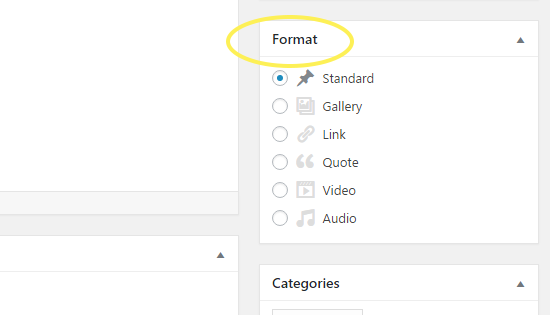
To create a new blog post, go to Posts > Add New from your WordPress admin panel. First, you need to enter a title for your blog post in the text field near the top of the screen. Then choose a format for your blog post in the Format section on the right side of the screen.


Let's take a look at the available blog post formats:
- Standard - This is the default blog format. You can start adding content with the Visual Composer page builder.

- Gallery - this format features an image gallery slider. In order for it to work, you need to add a gallery at the top of your page. A field named Mikado Gallery Post Format will appear at the bottom section of the page, and here you can upload and add your gallery images.

- Link - a field named Mikado Link post format will appear at the bottom section of the page. Here you can enter the full URL of the page you would like to link to.

- Quote - a field named Mikado Quote post format will unfold at the bottom section of the page. Here you can enter the quote you would like to display.

- Video - a field named Mikado Video post format will appear in the bottom section of the page. Here you can enter your video links. You can link videos from YouTube or Vimeo, or alternatively, host your own videos. If you decide to self-host your video files, you need to upload the video file via the Media section, and then enter the path to your video files in the corresponding fields. We recommend uploading videos in MP4 format. In the Video Image field you can upload a background image that will be visible while the video is loading.

- Audio - a field named Mikado Audio post format will appear in the bottom section of the page. Here you can enter the path to an audio file you have previously uploaded to the Media Library.

Now it's time to categorize this post:
- Beneath the Format section you will see a section named Categories. Here you can select the categories that you would like to add this post to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.
- Once you've selected the categories you would like to add your post to, click the Publish button. Congratulations, you've just published your first blog post!
- Beneath the Categories section you will see the Tags and Featured Image sections. Here you can add tags to your post, and set a featured image which will be displayed for this post on blog list pages.
Now that we have published our first blog post, let’s go over the available custom fields for blog posts.
Mikado General
- Page Background Color - Set a background color for this page.
- Page Top Margin Offset - Set a top margin offset for your page content.
- Page Padding - Set padding for the page content. Please input the padding in a "top right bottom left" format (e.g. 10px 0 10px 0).
- Always Put Content Behind Header - Set this option to "Yes" if you would like the page content to be placed behind the header (with the header covering the top of the content).
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- Show Comments - Set this option to "Yes" to display comments on this page.
Mikado Sidebar
- Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
Mikado Header
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Enable Header Style on Scroll - By enabling this option, you will enable the header to change styles ("Light" or "Dark") on scroll, depending on row settings. You can define whether the header will be "Light" or "Dark" when located over a certain row on your page by going to edit that row and setting your desired header skin in the Header Style field.
- Scroll Amount for Sticky Header Appearance - Set the scroll amount (how many pixels you need to scroll down the page) at which the sticky header will appear when enabled.
Mikado Title
-
Show Title Area - Choose whether you would like the title area to be visible on this page. By default this option is set to "Yes".
-
Hide Title Text - Set this option to "Yes" if you would like to hide the title text from the title area.
- Choose Title Text Size - Choose a predefined text size for the title.
- Animations - Choose an entry animation for the title area content.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Horizontal Alignment - Chose a horizontal alignment for the title area content on this page.
- Title Color - Set a color for the page title text.
- Background Color - Set a background color for the title area.
-
Hide Background Image - Set this option to "Yes" to hide the title area background image.
- Background Image - Chose a background image for the title area.
-
Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Background Image in Parallax - Set this option to "Yes" to enable the Parallax effect on the title area background image. You also have the option to additionaly enable a "zoom out" effect on the background image.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes".
- Subtitle Text - Enter subtitile text to be displayed in the page title area.
- Subtitle Color - Choose a color for the subtitle text.
-
Hide Title Text - Set this option to "Yes" if you would like to hide the title text from the title area.
Mikado Breadcrumbs
-
Show Breadcrumbs Area - Set this option to "Yes" if you would like to show the breadcrumbs area.
- Breadcrumbs Text Size - Choose a predefined text size for the breadcrumbs text.
Mikado Footer
- Disable Footer for this Page - Set this option to "Yes" to disable the footer on this page.
Mikado Content Bottom
-
Enable Content Bottom Area - Choose "Yes" to enable the content bottom area of your page.
- Sidebar to Display - Choose a custom widget area to display in the content bottom area of your website. You can create custom widget areas by navigating to Appearance > Widgets and there creating your custom widget areas.
- Display in Grid - Set this option to "Yes" if you would like the content bottom to be fitted in a centraly positioned gird.
- Background Color - Choose a background color for the content bottom area.
Blog Lists
After you have created enough posts, you need to also create a blog list on which all of these posts will be displayed. To create a blog list, you first need to create a new page on which your blog list will be displayed, and in the page's backend find the Templates dropdown on the right side of the screen. Then simply choose from one of the following options:
- Blog: Masonry

- Blog: Masonry Full Width

- Blog: Split Column

- Blog: Standard

- Blog: Standard Date on Side
By choosing one of the blog templates you will have set this page to automatically show a list of your blog posts. All you need to do now is publish the page.
Date Format
If you wish to change the date format on blog posts, navigate to Settings > General > Date Format from your WordPress admin, and select your format of choice.
5. Tours
In this section of the User Guide we will discuss the creation of tour items, Review Criteria, and Tour Attribute Items, as well as how to display tours on your website pages.
Tour Items
To create a new tour item:
-
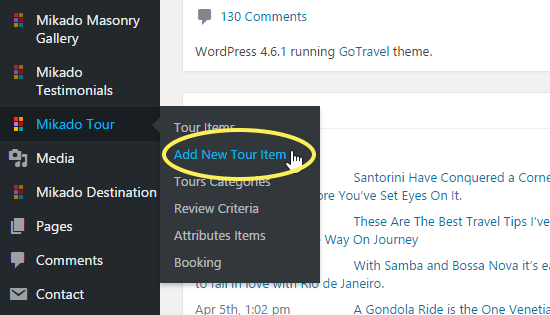
Navigate to Mikado Tour > Add New Tour Item from your WordPress admin panel.

- Enter a title for your tour item in the text field near the top of the page.
-
On the right side of the screen you will see a section named Tours Categories. Here you can select the categories that you would like to add this tour item to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.

- Once you have checked the categories you would like to add your tour item to, click the Publish button.
Beneath the Tours Categories section are the Attributes and Featured Image sections. In the Attributes section, you can set the order in which you would like this tour item to appear in tour lists. In the Featured Image section, you can set an image to be displayed for this item on tour lists.
Now that you have created your first tour item, let’s go over the available options and custom fields for tour items.
Mikado Info Section
-
Show Info Section - Set this option to "Yes" if you would like to display the info section on this tour item's page.
- Price - Enter a price for the tour.
- Discount Price - Optionally, enter a discount price for the tour.
- Duration - Enter the duration of the tour.
- Destination - Choose a destination for the tour. All destinations that you have created in the Mikado Destination panel will be available in this dropdown. To find out more about destinations and how to create them, please go to the Destinations section of this User Guide.
- Custom Label - If you would like some text (e.g. Special Offer) to appear on the right hand side of your tour item in the form of a ribbon, please enter that text in this field.
- Custom Label Skin - Choose a predefined skin for the custom label.
- Minimum Years Required - If there is an age requirement for the tour, please enter the minimum age a customer should have to go on this tour.
- Departure/Return Location - Enter the departure and return location of the tour.
- Departure Time - Enter the time of departure of the tour.
- Return Time - Enter the return time of the tour.
- Dress Code - If there is a dress code for the tour, please enter a description of the dress code here.
- Attributes - Here you can choose the tour attributes. All attributes that you have created in Mikado Tours > Attributes Items will be displayed here, and you can just check the ones that you would like to add to this specific tour. If you haven't created any attributes, this field will not be displayed.
Mikado Tour Plan
- Show Tour Plan Section - Set this option to "Yes" if you would like to display a section on the tour single page with a step by step plan of the tour. You can then use the "Add new tour plan section" button to add steps of the tour. For each step you can enter a title and description.
Mikado Location Section
-
Show Location Section - Set this option to "Yes" if you would like to display a section on the tour single page that will show a map and provide more information on the location of the tour.
- Location Excerpt - Enter a short description that will appear above the map.
- Address - In the Address fields, you can enter the addresses of the tour location(s). These locations will be displayed on the map.
- Location Content - You can optionally enter a longer description of the tour or locations that will be displayed below the map.
Mikado Gallery Section
-
Show Gallery Section - Set this option to "Yes" to display a section with an image gallery on the tour single page.
- Excerpt - Enter some text to appear in the gallery section.
- Gallery Images - Upload the images that you would like to add to the gallery here.
Mikado Review Section
- Show Review Section - Set this option to "Yes" if you would like to display a section in which users can leave reviews of the tour.
Mikado Custom Sections
You can use the custom sections to add custom made sections to tour single items. Just set the "Show Custom Section" button to "Yes" and input a title and content for the custom section.
Mikado General
- Page Background Color - Set a background color for this page.
- Page Top Margin Offset - Set a top margin offset for your page content.
- Page Padding - Set padding for the page content. Please input the padding in a "top right bottom left" format (e.g. 10px 0 10px 0).
- Always Put Content Behind Header - Set this option to "Yes" if you would like the page content to be placed behind the header (with the header covering the top of the content).
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- Show Comments - Set this option to "Yes" to display comments on this page.
Mikado Header
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Enable Header Style on Scroll - By enabling this option, you will enable the header to change styles ("Light" or "Dark") on scroll, depending on row settings. You can define whether the header will be "Light" or "Dark" when located over a certain row on your page by going to edit that row and setting your desired header skin in the Header Style field.
- Scroll Amount for Sticky Header Appearance - Set the scroll amount (how many pixels you need to scroll down the page) at which the sticky header will appear when enabled. You can also optionally set the "Browser Height" option to "Yes" if you would like the sticky header to automatically appear after the height of the browser has been scrolled past.
Mikado Title
-
Show Title Area - Choose whether you would like the title area to be visible on this page. By default this option is set to "Yes".
-
Hide Title Text - Set this option to "Yes" if you would like to hide the title text from the title area.
- Choose Title Text Size - Choose a predefined text size for the title.
- Animations - Choose an entry animation for the title area content.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Horizontal Alignment - Chose a horizontal alignment for the title area content on this page.
- Title Color - Set a color for the page title text.
- Background Color - Set a background color for the title area.
-
Hide Background Image - Set this option to "Yes" to hide the title area background image.
- Background Image - Chose a background image for the title area.
-
Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Background Image in Parallax - Set this option to "Yes" to enable the Parallax effect on the title area background image. You also have the option to additionaly enable a "zoom out" effect on the background image.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes".
- Subtitle Text - Enter subtitile text to be displayed in the page title area.
- Subtitle Color - Choose a color for the subtitle text.
-
Hide Title Text - Set this option to "Yes" if you would like to hide the title text from the title area.
Mikado Breadcrumbs
-
Show Breadcrumbs Area - Set this option to "Yes" if you would like to show the breadcrumbs area.
- Breadcrumbs Text Size - Choose a predefined text size for the breadcrumbs text.
Mikado Footer
- Disable Footer for this Page - Set this option to "Yes" to disable the footer on this page.
Mikado Content Bottom
-
Enable Content Bottom Area - Choose "Yes" to enable the content bottom area of your page.
- Sidebar to Display - Choose a custom widget area to display in the content bottom area of your website. You can create custom widget areas by navigating to Appearance > Widgets and there creating your custom widget areas.
- Display in Grid - Set this option to "Yes" if you would like the content bottom to be fitted in a centraly positioned gird.
- Background Color - Choose a background color for the content bottom area.
Mikado Tour Booking
Here you can add booking periods for the tour. You can define the start and end date of the tour, add departure times that users can book, and choose which days the tour is active. In the "Tickets" field you should enter the number of tickets available, and in the "Price" field you can enter a special tour price for that booking period.
Review Criteria
In the Review Critera panel (Mikado Tour > Review Criteria), you can create criteria by which users can review your tours (e..g Accomodation, Food, etc.). To add a review criterion, just input the name of that criterion in the "Name" field, and click the "Add New Review Criterion" button. Users will be able to review your tour by each review criterion you add.
Attributes Items
In the Attributes Items panel (Mikado Tour > Attributes Items), you can create attributes which you can then add to your tour single pages. To Create and attribute, just click on the "Add new attribute item" button at the top of the Attributes Items page, then input a title for the attribute and click Publish.
Booking
You can use the Booking panel (Mikado Tours > Booking) to view all the bookings that your customers have made, and manage the status of each booking.
Adding Tour Listings to Your Pages
You can display tours on your pages using one of the following shortcodes: Tour List, Tour Carousel, Tour Cover Boxes. You can also use the Tours Filter shortcode to add an advanced search form that filters through your tour items.
You can find out more about each of these shortcodes in the Custom Shortcodes section of this User Guide.
6. Destinations
In this section of the User Guide we will discuss the creation of destination items and how to display destinations on your website pages.
Destination Items
To create a new destination item:
-
Navigate to Mikado Destination > Add New Destination Item from your WordPress admin panel.

- Enter a title for your destination item in the text field near the top of the page.
- Click the Publish button.
On the right side of the screen are the Attributes and Featured Image sections. In the Attributes section, you can set the order in which you would like this destination item to appear in destinations lists. In the Featured Image section, you can set an image to be displayed for this item on destinations lists.
You can add content to your destination items the same way you would add content to your pages or blog posts.
Now that you have created your first destinations item, let’s go over the available options and custom fields for destinations items.
Mikado General
- Page Background Color - Set a background color for this page.
- Page Top Margin Offset - Set a top margin offset for your page content.
- Page Padding - Set padding for the page content. Please input the padding in a "top right bottom left" format (e.g. 10px 0 10px 0).
- Always Put Content Behind Header - Set this option to "Yes" if you would like the page content to be placed behind the header (with the header covering the top of the content).
- Slider Shortcode - If you wish to have a slider on the top of your page, copy and paste the slider shortcode here.
- Show Comments - Set this option to "Yes" to display comments on this page.
Mikado Sidebar
- Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
Mikado Header
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Enable Header Style on Scroll - By enabling this option, you will enable the header to change styles ("Light" or "Dark") on scroll, depending on row settings. You can define whether the header will be "Light" or "Dark" when located over a certain row on your page by going to edit that row and setting your desired header skin in the Header Style field.
- Scroll Amount for Sticky Header Appearance - Set the scroll amount (how many pixels you need to scroll down the page) at which the sticky header will appear when enabled.
Mikado Title
-
Show Title Area - Choose whether you would like the title area to be visible on this page. By default this option is set to "Yes".
-
Hide Title Text - Set this option to "Yes" if you would like to hide the title text from the title area.
- Choose Title Text Size - Choose a predefined text size for the title.
- Animations - Choose an entry animation for the title area content.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Horizontal Alignment - Chose a horizontal alignment for the title area content on this page.
- Title Color - Set a color for the page title text.
- Background Color - Set a background color for the title area.
-
Hide Background Image - Set this option to "Yes" to hide the title area background image.
- Background Image - Chose a background image for the title area.
-
Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Background Image in Parallax - Set this option to "Yes" to enable the Parallax effect on the title area background image. You also have the option to additionaly enable a "zoom out" effect on the background image.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes".
- Subtitle Text - Enter subtitile text to be displayed in the page title area.
- Subtitle Color - Choose a color for the subtitle text.
-
Hide Title Text - Set this option to "Yes" if you would like to hide the title text from the title area.
Mikado Footer
- Disable Footer for this Page - Set this option to "Yes" to disable the footer on this page.
Mikado Content Bottom
-
Enable Content Bottom Area - Choose "Yes" to enable the content bottom area of your page.
- Sidebar to Display - Choose a custom widget area to display in the content bottom area of your website. You can create custom widget areas by navigating to Appearance > Widgets and there creating your custom widget areas.
- Display in Grid - Set this option to "Yes" if you would like the content bottom to be fitted in a centraly positioned gird.
- Background Color - Choose a background color for the content bottom area.
Adding Destination Listings to Your Pages
You can display destinations on your pages using the Destinations Grid shortcode.
You can find out more about this shortcode in the Custom Shortcodes section of this User Guide.
8. Mikado Options
This section of the User Guide provides a comprehenisve overview of all the settings available in the Mikado Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website. However, note that many of these options can be overridden locally by applying settings on individual pages or on shortcode elements.
General
Branding
-
Hide Logo - Set this option to "Yes" to hide the logo from your website.
- Logo Image - Default - Upload a default logo for your website.
- Logo Image - Dark - Upload a logo to be displayed on the "Dark" header skin.
- Logo Image - Light - Upload a logo to be displayed on the "Light" header skin.
- Logo Image - Sticky - Upload a logo to be displayed on the sticky header.
- Logo Image - Mobile - Upload a logo to be displayed on the mobile header.
Appearance
- Font Family - Set the default font family for your website.
- Additional Google Fonts - Set this option to "Yes" if you would like to add aditional Google Fonts to your website. These fonts are not set on any specific elements, just added to the site stylesheet, so they can be added to elements via custom css, or used in the Custom Font element.
- First Main Color - Set a first main color for your website.
- Page Background Color - Set a background color for your pages.
- Text Selection Color - Set a color for text selection.
-
Boxed Layout - Set this option to "Yes" to enable the boxed layout. If you choose a boxed layout for your site, the content will be fitted in a centrally positioned grid.
- Page Background Color - Set a background color for outside the boxed content.
- Background Image - Set a background image for the content outside the box.
- Background Pattern - Set a background pattern for the content outside the box.
- Background Image Attachment - Choose whether the background image will be fixed or can be scrolled.
- Initial Width of Content - Choose the initial width of your content in grid. This option only takes effect on pages set to the "Default Template" and rows set to "In Grid".
- Preload Pattern Image - Set a preload pattern image to be displayed until images are loaded.
- Element Appearance - For animated elements, set the distance (related to browser bottom) at which the animation will start.
Behavior
- Smooth Scroll - Set this option to "Yes" to enable a smooth scrolling effect on your pages.
-
Smooth Page Transitions - Set this option to "Yes" if you would like to enable smooth loading transitions between pages on your website.
- Page Loader Background Color - Set a color to display in the background while the page is loading.
- Loader Style - Choose a spinner type to display while the page is loading, and set a color for the spinner. The spinner is used as a signal that a page is loading in the background.
-
True AJAX Transitions - Set this option to "Yes" if you would like to enable AJAX page transitions. If this option is set to "No" your pages will load with a transition that mimics AJAX behaviour.
- Page Transition - Choose an AJAX page transition.
- List of URLs Loaded Without AJAX - To disable AJAX transitions on certain pages, enter their full URLs here (for example: http://www.mydomain.com/forum/).
- Show "Back to Top" Button - Set this option to "Yes" to display a "Back to Top" button on your website.
- Responsiveness - Set this option to "Yes" to enable responsiveness on your website.
Custom Code
- Custom CSS - You can input any custom CSS into this field and it will take effect on your site.
- Custom JS - You can input any custom Javascript into this field and it will take effect on your site. The entered code will be executed on domready. If using jQuery, please note that the jQuery selector is "$j" because of the conflict mode.
Google API
- Google Maps API Key - Insert your Google Maps API key here. You can find instructions on how to create a Google Maps API key here.
Fonts
Headings
Here you can set up all styles for heading tags (H1-H6)
Headings Responsive
Here you can set up responsive styles for headings (H1-H6), when viewed on tablet and mobile devices.
Text
- Paragraph - Set styles for paragraph text.
- Paragraph Responsive (Tablet Portrait View) - Set styles for paragraph text when viewed on a tablet in portrait view.
- Paragraph Responsive (Mobile Devices) - Set styles for paragraph text when viewed on mobile devices.
- Links - Set styles for link text.
Header
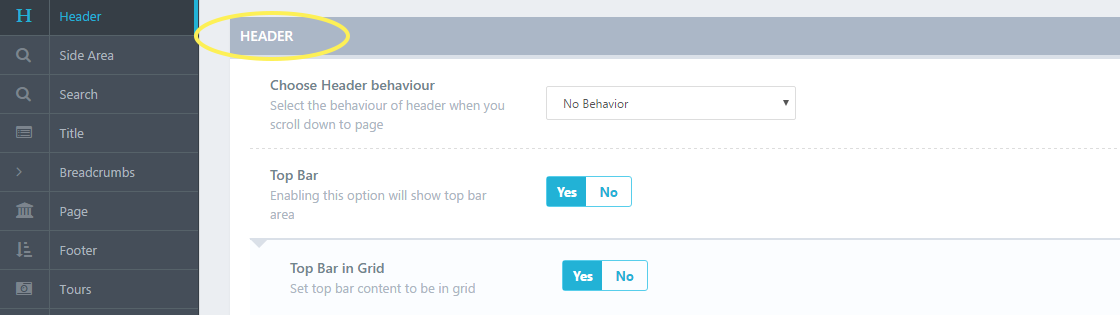
Header
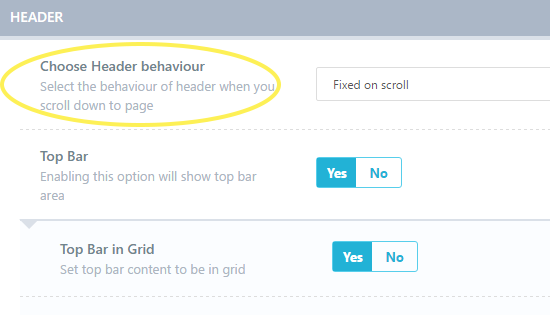
- Choose Header Behaviour - Choose a header behaviour type.
-
Top Bar - Set this option to "Yes" to enable the top bar on the header.
- Top Bar in Grid - Set this option to "Yes" if you would like the top bar content to be displayed in grid.
- Background Color - Set a background color for the top bar.
- Header Skin - Choose a predefined header skin in order to display all header elements in the style of that skin.
- Enable Header Style on Scroll - Set this option to "Yes" to enable the header to change style on scroll, depending on the row it is located over and the header skin set in the row options.
Header Standard Options
Menu Area
- Background Color - Set a background color for the menu area.
- Background Transparency - Set a background transparency for the menu area.
- Menu Background Color - Set a background color for the menu.
- Height - Set a height for the header.
Sticky Header
- Scroll Amount for Sticky - Enter a scroll amount (how much you will scroll from the top of the page) for the sticky header to appear at.
- Sticky Header in Grid - Set this option to "Yes" to set the sticky header in grid.
- Background Color - Set a background color for the sticky header.
- Sticky Header Transparency - Set a backgorund transparency for the sticky header.
- Sticky Header Height - Set a height for the sticky header.
- Sticky Header Menu - Set styles for the sticky header menu.
Fixed Header
- Background Color - Set a background Color for the fixed header.
- Header Transparency - Set a background transparency for the fixed header.
Main Menu
Main Menu General Settings
- Main Dropdown Menu Appearance - Choose how the dropdown menu will appear.
- 1st Level Menu - Set styles for 1st level menu items in the main menu.
- 2nd Level Menu - Set styles for 2nd level menu items in the main menu.
- 2nd Level Wide Menu - Set styles for the 2nd level menu items in the wide menu.
- 3rd Level Menu - Set styles for 3rd level menu items in the main menu.
- 3rd Level Wide Menu - Set styles for 3rd level menu items in the wide menu.
Mobile Header
- Mobile Header Height - Set a height for the mobile header.
- Mobile Header Background Color - Set a backgorund color for the mobile header.
- Mobile Menu Background Color - Set a background color for the mobile menu.
- Mobile Menu Item Separator Color - Set a color for the separator between menu items in the mobile menu.
- Logo Height for Mobile Header - Set a height for the logo in the mobile header (on screens smaller than 1000px).
- Logo Height for Mobile Devices - Set a height for the logo on mobile devices (on screens smaller than 480px)
Typography
- Navigation Text Color - Set a color for the navigation text in the mobile header.
- Navigation Hover/Active Color - Set a color for the navigation in the mobile header when hovered over or active.
- Navigation Font Family - Set a font family for the navigation text in the mobile header.
- Navigation Font Size - Set a font size for the navigation text in the mobile header.
- Navigation Line Height - Set a line height for the navigation text in the mobile header.
- Navigation Text Transform - Set a text transform style for the navigation text in the mobile header.
- Navigation Font Style - Set a font style for the navigation text in the mobile header.
- Navigation Font Weight - Set a font weight for the navigation text in the mobile header.
Mobile Menu Opener
- Mobile Navigation Icon Pack - Choose an icon pack to use in the mobile header navigation.
- Mobile Navigation Icon Color - Set a color for the mobile menu opening icon (three-bar/hamburger icon).
- Mobile Navigation Icon Hover Color - Set a hover color for the mobile menu opening icon (three-bar/hamburger icon).
- Mobile Navigation Icon Size - Set a size for the mobile menu opening icon (three-bar/hamburger icon).
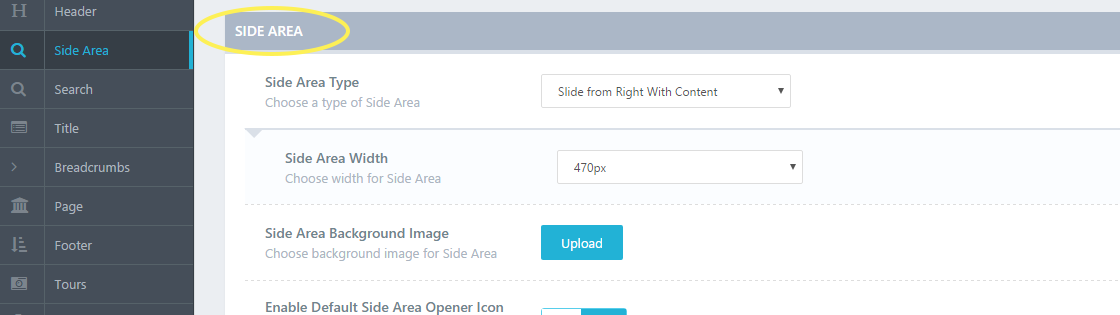
Side Area
-
Side Area Type - Choose a type for the side area.
- Side Area Width - Set a width for the side area.
- Content Overlay Background Color - Choose a background color for the overlay that will appear over the content when the side area is opened.
- Content Overlay Background Transparency - Choose a background transparency for the overlay that will appear over the content when the side area is opened.
- Side Area Background Image - Set a background image for the side area.
-
Enable Default Side Area Opener Icon - Set this option to "Yes" to enable the theme default side area opener icon.
-
Side Area Button Icon Pack - Choose an icon pack for the side area button.
- Side Area Icon - Choose an icon for the side area.
- Side Area Icon Size - Set a size for the side area icon.
-
Side Area Button Icon Pack - Choose an icon pack for the side area button.
- Side Area Icon Style - Define styles for the side area icon.
- Side Area Title - Enter a title for the side area.
- Side Area Width - Set a width for the side area.
- Background Color - Set a background color for the side area.
- Text Alignment - Choose a text alignment for the side area.
- Padding - Define padding for the side area.
Search
- Select Search Type - Choose a search type. Please note that the "Slide from Header Bottom" search type does not work with a transparent header.
- Search Icon Pack - Choose an icon pack for the search icon.
- Fullscreen Search Background Image - Choose an background image for the "Fullscreen Search" type.
- Search Area in Grid - Set this option to "Yes" to display the search area in grid.
Initial Search Icon in Header
- Icon Size - Set a size for the search icon in the header.
- Icon Colors - Set colors for the search icon.
- Icon Background Style - Set a backgorund style for the search icon.
-
Enable Search Icon Text - Set this option to "Yes" to display the text "Search" next to the search icon in the header.
- Search Icon Text - Set styles for the search icon text.
- Icon Spacing - Define margins and paddings for the search icon.
Search Bar
- Background Color - Set a background color for the search bar.
- Search Input Text - Define styles for the text in the search input.
- Search Label Text - Define styles for the "Search" label.
- Search Icon - Define styles for the search icon.
- Search Bottom Border - Define styles for the search text input bottom border (for the "Fullscreen Search" type).
Title
Title Settings
-
Show Title Area - Use this option to control whether you would like to display the title area or not on your website.
- Background Color - Set a background color for the title area
- Background Image - Chose a background image for the title area.
-
Background Responsive Image - Set this option to "Yes" to make the title area background image responsive.
- Background Image in Parallax - Set this option to "Yes" to enable the Parallax effect on the title area background image. You also have the option to additionaly enable a "zoom out" effect on the background image.
- Height - Set a height for the page title area. This option is not available if you previously set Background Responsive Image to "Yes"
-
Hide Title Text - Set this option to "Yes" if you would like to hide the title text from the title area.
- Animations - Choose an entry animation for the title area content.
- Vertical Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Horizontal Alignment - Chose a horizontal alignment for the title area content on this page.
- Choose Title Text Size - Choose a predefined text size for the title.
Typography
- Title - Set styles for the title text.
- Subtitle - Set styles for the subtitle text in the title area.
Breadcrumbs
-
Show Breadcrumbs Area - Set this option to "Yes" if you would like to show the breadcrumbs area.
- Breadcrumbs Area Height - Set a height for the breadcrumbs area.
- Breadcrumbs Area Background Color - Set a background color for the breadcrumbs area.
- Breadcrumbs Text Size - Choose a predefined text size for the breadcrumbs text.
- Breadcrumbs Area Text Color - Set a color for the breadcrumbs area.
- Enable Social Share in Breadcrumbs - Set this option to "Yes" if you would like to display social share links in the breadcrumbs area.
Page
Page Style
- Page Padding - Input a padding for the content of your pages. Please insert the padding in a "top right bottom left" format (e.g. 5px 10px 5px 10px).
- Page Content Padding for Smaller Screens - Insert a padding for the content of your pages when they are displayed on screens smaller than 1025px. Please insert the padding in a "top right bottom left" format (e.g. 5px 10px 5px 10px).
- Show Comments - Set this option to "Yes" to enable comments on your pages.
Design Style
- Sidebar Layout - Choose a layout for the sidebar on pages.
Widgets
- Sidebar Background Color - Set a background color for the sidebar.
- Padding - Set padding for the sidebar.
- Text Alignment - Set a text alignment for the sidebar.
Footer
- Uncovering Footer - Set this option to “Yes” if you would like your footer to gradually appear as you scroll towards the end of the page.
- Footer in Grid - Set this option to "Yes" if you would like the footer content to be displayed in grid.
-
Show Footer Top - Set this option to "Yes" to display the footer top.
- Footer Top Columns - Choose a number of columns to display in the footer top.
- Footer Top Columns Alignment - Choose the text alignment for the footer top column content.
-
Show Footer Bottom - Set this option to "Yes" to display the footer bottom.
- Footer Bottom Columns - Choose the number of columns to display in the footer bottom.
Tours
Payment
PayPal
-
Enable PayPal - Set this option to "Yes" to enable payments via PayPal.
- Account ID - Input your PayPal account ID.
- Currency - Choose a default payment currency.
Settings
- Checkout Page - Choose a default checkout page. Only pages set to the "Tour Checkout" template will appear in this dropdown.
- Price Currency - Input the currency you would like displayed on your website for prices.
- Price Currency Position - Choose whether you would like the currency to be displayed on the left or right side of the price.
Search Page
- Main Search Page - Choose a default search page. Only pages set to the "Tour Search" template will appear in this dropdown.
- Items Per Page - Choose how many tour items to display on one search page.
- Default Tour View Type - Choose a default layout for the tours listed on the search page.
- Default Tour Ordering - Choose how you would like the tours to be ordered on the search page.
- Standard Item Text Length - Choose how many words to display in the exceprt for tour items dislayed in the "Standard" list.
- Standard Thumbnail Size - Choose a size for thumbnail images when using the "Standard" list.
- Gallery Item Text Length - Choose how many words to display in the exceprt for tour items dislayed in the "Gallery" list.
- Gallery Thumbnail Size - Choose a size for thumbnail images when using the "Gallery" list.
- List Item Text Length - Choose how many words to display in the exceprt for tour items dislayed in the "List" type of list.
Reviews
- Reviews Section Title - Input a title that will be displayed in the "Reviews" section of single tour items.
- Review Section Subtitle - Input a subtitle that will be displayed in the "Reviews" section of single tour items.
Admin Booking Email
-
Should Admin Receive Booking Emails - Set this option to "Yes" if you would like the website's administrator to receive all booking emails.
- Admin Email - Input the administrator's email. If this field is left empty, booking emails will be forwarded to the default admin email adress.
Blog
Blog Lists
- Blog Layout for Archive Pages - Choose a blog layout for blog archive pages.
- Archive and Category Sidebar - Choose a sidebar layout for archive and category pages.
-
Pagination - Set this option to "Yes" to enable pagination on blog pages.
- Pagination Range Limit - Enter the number of numerals you want displayed in the pagination. For example, enter "3" to get "1 2 3 ..."
- Pagination on Masonry - Choose a pagination style for Masonry blog lists.
- Load More Pagination on Other Lists - Set this option to "Yes" to enable load more pagination on other blog lists except masonry.
- Masonry Filter - Set this option to "Yes" to display a category filter on Blog: Masonry and Blog: Masonry Full Width page templates.
- Number of Words in Excerpt - Set a number of words to be displayed in the excerpt.
- Standard Type Number of Words in Excerpt - Set a number of words to be displayed in the excerpt on the standard type of blog lists.
- Masonry Type Number of Words in Excerpt - Set a number of words to be displayed in the excerpt on the Masonry type of blog lists.
- Split Column Type Number of Words in Excerpt - Set a number of words to be displayed in the excerpt on the Split Column type of blog lists.
Blog Single
- Blog Single Type - Choose a default layout for your blog single posts.
- Sidebar Layout - Choose a sidebar layout for blog single posts
- Show Comments - Set this option to "Yes" to display comments on your blog single pages.
- Show Related Posts - Set this option to "Yes" to show related posts on your blog single pages.
-
Enable Prev/Next Single Post Navigation Links - Enable navigation links on single posts, so you can navigate through single blog posts.
- Enable Navigation Only in Current Category - Set this option to "Yes" to limit the navigation only to the current category.
- Enable Tags on Single Post - Set this option to "Yes" if you would like to display tags on single post items.
-
Show Author Info Box - Set this option to "Yes" to display the author info box on blog single posts.
- Show Author Email - Set this option to "Yes" to show the author e-mail in the author info box.
Social Networks
- Enable Social Share - Set this option to "Yes" to enable the social share functionality.
Show Social Share On
Here you can choose on what types of pages you would like to enable the social share functionality.
Social Networks
Here you can set which social networks you would like sharing to be available on. If you would like to, you can also set a custom icon for each social network.
- Connect With Twitter - Use this button to connect the twitter widget with your twitter feed. See more in the Widgets section of this User Guide.
- Connect With Instagram - Use this button to connect the twitter widget with your instagram feed. See more in the Widgets section of this User Guide.
Enable Social Login
- Enable Social Login - Set this option to "Yes" to let users log in via their Facebook and Google+ accounts. You can choose to enable one or both of these ways of login in the Enable Login Via metabox that will appear below. Please note that for social network login to work, you will have to create applications for Facebook and Google+ at the respective social network's developer site. you can find more information on how to create applications and enable social media login in the User Login section of this User Guide.
Content Bottom
-
Enable Content Bottom Area - Set this option to "Yes" to enable the content bottom area.
- Widget Area to Display - Choose a custom widget area to display in the content bottom area of your website. You can create custom widget areas by navigating to Appearance > Widgets and there creating your custom widget areas.
- Display in Grid - Set this option to "Yes" if you would like the content bottom to be fitted in a centraly positioned gird.
- Background Color - Choose a background color for the content bottom area.
404 Error Page
- Background Color - Set a background color for the 404 error page.
- Background Image - Upload a background image for the 404 error page.
- Pattern Background Image - If you would like to use a pattern background image, upload the pattern image here.
- Title - Enter a title to be displayed on the 404 error page.
- Text - Enter some text to be displayed on the 404 error page.
- Back to Home Label - Enter text for the "back to home" label. This is the text that will suggest users to return to the home page from the 404 error page.
Contact Form 7
You can set multiple custom styles for contact forms, and then choose what style you would like to apply to each form you add to a page.
- Form Text Typography - Set styles for the contact form text.
- Form Label Typography - Set styles for the contact form labels.
- Form Elements Background and Border - Set the background and border styles for contact form elements.
- Elements Padding - Set up padding for contact form elements.
- Elements Margin - Set up margins for contact form elements.
- Textarea Height - Set a height for the textarea contact form elements.
- Button Typography - Set styles for text in the contact form buttons.
- Button Background and Border - Set the background and border styles for contact form buttons.
- Button Height - Set a height for the contact form button.
- Button Left/Right Padding - Set a left and right padding for the contact form button.
- Show Full Width Button - Set this option to "Yes" if you would like to display the contact form submission button in full width.
WooCommerce
Product List
- Enable Full Width Template - Set this option to "Yes" to enable a full width template for your Shop page.
- Product List Columns - Choose a number of columns for the product list.
- Number of Products Per Page - Set the number of products you would like to display per page.
- Products Title Tag - Set a heading tag for your product titles on product list pages.
Single Product
- Single Product Title Tag - Set a heading tag for your single product titles.
Reset
You can use this option to reset all the Mikado Options to their default settings.
Import
You can use this options panel to import demo content. For more information about importing demo content please refer to the Getting Started section of this User Guide.
9. Custom Shortcodes
In this section of the User Guide we will take a comprehesive look at all the custom shortcodes included in the theme and their repsective options.

Row
The row element is a container element in which you can add other elements (shortcodes) and sort them on your page.
General
- Row ID - Enter an optional ID for your row. Make sure the ID you set is unique and valid according to W3C specifications.
- Extra Class Name - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Row Type - Choose between a standard "Row" and a "Parallax" row.
- Content Width - Set a width for your row content. You can choose between "Full Width" and "In Grid".
- Header Style - Choose between "Light" and "Dark" header style. This option takes effect if you have set the Enable Header Style on Scroll option to "Yes" in either the page options or the global header options. The Header Style option defines whether the header will display the "Light" or "Dark" skin when scrolled over this row.
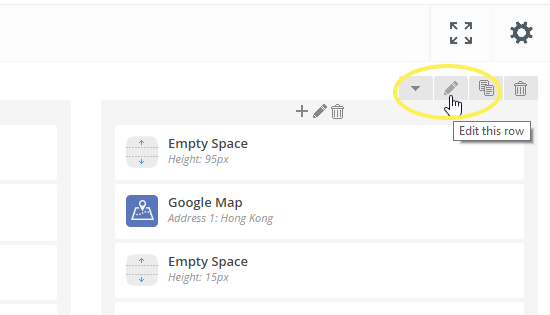
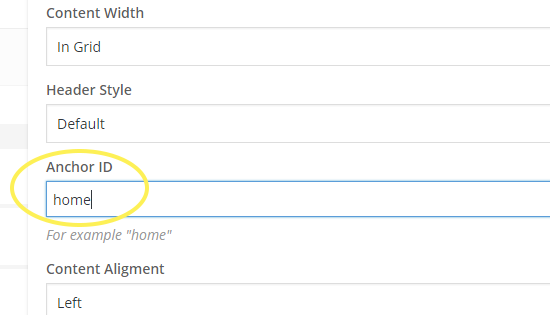
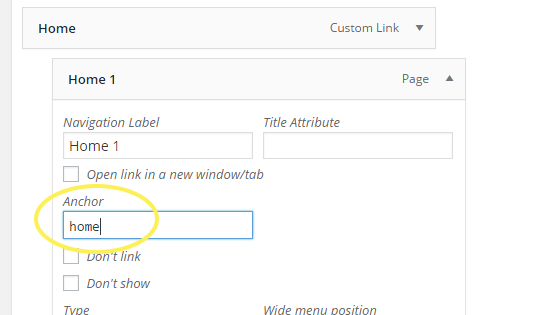
- Anchor ID - Enter an anchor ID for this row. Anchor IDs are used to create anchor links for one page site functionality. You can find out more about creating anchor links in the Menus section of this User Guide.
- Content Alignment - Set an alignment for the content in this row.
-
Full Screen Height - This option is only available if you chose "Parallax" in the Row Type field. Set this option to "Yes" if you would like your parallax row to take up the full height of the screen.
- Vertically Align Content to Middle - Set this option to "Yes" if you would like to vertically align the content of your parallax section to the middle of the screen.
- Section Height - This option is only available if you chose "Parallax" in the Row Type field. Here you can define the height of your parallax section.
- Parallax Background Image - This option is only available if you chose "Parallax" in the Row Type field. Set your parallax background image in this field.
- Parallax Speed - This option is only available if you chose "Parallax" in the Row Type field. You can define the speed of the parallax effect in this field.
-
Video Background - Set this option to "Yes" to enable a video background on this row.
-
Video Overlay - Set this option to "Yes" to enable a video overlay (pattern image) on the video.
- Video Overlay Image (pattern) - Set the overlay image you would like to use.
- Video Background (webm) File URL - Input the URL to the WEBM version of your video.
- Video Background (mp4) file URL - Input the URL to the MP4 version of your video.
- Video Background (ogv) file URL - Input the URL to the OGV version of your video.
- Video Preview Image - Set an image to be displayed while the video loads.
-
Video Overlay - Set this option to "Yes" to enable a video overlay (pattern image) on the video.
-
CSS Animation - Choose a CSS entry animation for the row content.
- Animation Delay - Set a delay (in milliseconds) for the CSS animation.
Design Options
In the Design Options tab you can set margins, borders, paddings, as well as border colors, border styles, border radius, background color, and a background image to your row.
Elements Holder
The Elements Holder shortcode allows you to display any combination of elements in an organized column structure.
General
- Background Color - Set a background color for the elements holder.
- Columns - Choose a number of columns for the elements holder.
- Items Float Left - Check the "Make Items Float Left?" checkbox to float the element holder items to the left.
Width and Responsiveness
- Switch to One Column - Choose at which stage (screen size) you would like the element holder items to switch to one column.
- Choose Alignment in Responsive Mode - Choose an alignment for the content in responsive mode.
After you have set up your elements holder, you can add Elements Holder Items to it, and edit the following fields:
General
- Background Color - Set a background color for the elements holder item.
- Background Image - Set a background image for the elements holder item.
- Padding - Set a padding for the elements holder item.
- Horizontal Alignment - Choose a horizontal alignment.
- Vertical Alignment - Choose a vertical alignment.
-
Animation Name - Choose an animation for the elements holder item.
- Animation Delay - Set a delay time (in milliseconds) for the animation.
Width and Responsiveness
In this tab you can define paddings for the Elemnts Holder Item ona various stages (screen sizes).
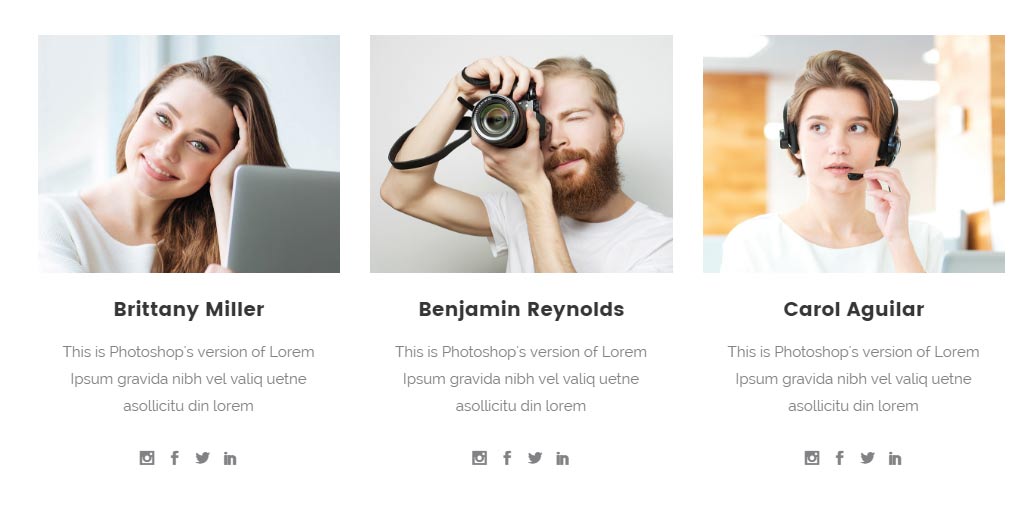
Mikado Team
This shortcode alows you to easily present your team members.
- Type - Choose how you would like your team element to display.
- Image - Set a team member image.
- Set Dark/Light Type - Choose between a dark or light skin for the team item.
-
Name - Enter the name of your team member.
- Name Tag - Choose a heading tag for the team member's name.
- Position - Enter a job position for your team member.
- Description - Enter a description for your team member.
-
Social Icon Pack - Choose a social icon pack.
- Social Icon Type - Choose a type for the social icons.
- Social Icon - Set a social icon.
- Social Icon Link - Input a link that the social icon will lead to.
Icon
Icons are great for communicating all sorts of information.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Size - Choose a predefined size for your icon.
- Custom Size - Enter a custom size for your icon.
-
Type - Choose an icon type.
- Border Radius - Set a border radius for the "Square" icon type.
- Shape Size - Set a size for the icon shape when using the "Circle" or "Square" icon types.
- Icon Color - Set a color for the icon.
- Border Color - Enter a color for the border when using the "Circle" or "Square" icon types.
- Border Width - Set a width for the border when using the "Circle" or "Square" icon types.
- Background Color - Set a background color when using the "Circle" or "Square" icon types.
- Hover Icon Color - Set a hover color for the icon.
- Hover Border Color - Set a hover color for the border when using the "Circle" or "Square" icon types.
- Hover Background Color - Set a hover color for the background when using the "Circle" or "Square" icon types.
- Margin - Enter a margin for the icon in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
-
Icon Animation - Set this option to "Yes" if you would like to animate the icon.
- Icon Animation Delay - Set a delay time for the icon animation (in milliseconds).
-
Link - Input a URL that you would like the icon to lead to when clicked.
- Use Link as Anchor - Check the "Use this icon as Anchor" checkbox if you would like to use the icon as an anchor link.
- Target - Choose a target for the icon link.
Mikado Call to Action
Call to Action elements allow you to display bold messages on your page, inviting viewers to follow a link or take some manner of action.
General
-
Full Width - Set this option to "Yes" to set the call to action to span across the full width of the screen.
-
Content in Grid - Set this option to "Yes" if you would like the call to action content to be in grid.
- Grid Size - Set the size of the grid.
-
Content in Grid - Set this option to "Yes" if you would like the call to action content to be in grid.
-
Type - Choose a type for your call to action.
- Icon Pack - Choose an icon pack if you set the Type field to "With Icon".
- Icon - Choose an icon.
-
Show Button - Set this option to "Yes" to show a button on your call to action.
- Button Position - Chose a position for the button.
- Button Text - Enter the text you would like displayed on the button.
- Button Link - Input a URL you would like the button to lead to when clicked.
- Button Target - Set a target for the button link.
- Button Color - Set a color for the button.
- Button Hover Color - Set a color for the button on hover.
- Button Background Color - Set a background color for the button.
- Button Hover Background Color - Set a background color for the button on hover.
- Button Border Color - Set a border color for the button.
- Button Hover Border Color - Set a border color for the button on hover.
-
Button Icon Pack - Choose an icon pack for the button.
- Button Icon - Choose an icon for the button.
- Content - Enter the text you would like displayed on your call to action.
Design Options
- Icon Size - Set a szie for the icon.
- Box Padding - Enter a padding for your call to action box.
- Box Background Color - Set a background color for the call to action box.
- Box Border Color - Set a border color for the call to action box.
- Box Border Width - Set a width for the box border.
- Default Text Font Size - Enter a text size for your call to action text.
- Button Type - Choose a type for the button.
- Hover Button Type - Choose a type for the button on hover.
- Button Hover Animation - Choose a hover animation for the button.
- Button Size - Choose a predefined size for your button.
Mikado List - Unordered
You can use this shortcode to create unordered lists.
- Style - Choose a style for your unordered list.
- Animate List - Set this option to "Yes" to animate the list.
- Padding left - Enter a left padding for the unordered list.
- Content - Enter your unordered list content.
Mikado Message
Messages allow you to display hints, warnings, or any other messages that you wish to communicate to your users.
- Type - Choose a type for your message.
- Icon Pack - Choose an icon pack for your message.
- Icon - Choose an icon for your message.
- Icon Color - Set a color for the icon. This option only applies if you chose "With Icon" in the Type field.
- Icon Background Color - Set a background color for the icon. This option only applies if you chose "With Icon" in the Type field.
- Background Color - Set a background color for your message.
- Border Color - Set a border color for your message.
- Border Width - Set a border width for your message.
- Content - Enter the content of your message.
Mikado Counter
Counters are great for communicating information in the form of numbers.
- Type - Choose a type for the counter
-
Digit - Enter a digit to count to.
- Digit Font Size - Enter a font size for the digits.
-
Title - Enter a title for the counter.
- Title Tag - Chose a heading tag for the counter title.
- Title Color - Set a color for the title.
-
Text - Enter some text for the counter.
- Text Color - Set a color for the text.
- Position - Set an alignment for the counter.
- Digit Style - Choose between a predefined"Light" and "Dark" style for the digit.
Mikado Countdown
The countdown element provides a great way to display a countdown timer on your page.
General
- Skin - Choose a predefined skin for the countdown element.
- Year - Set a year to countdown to.
- Month - Set a month to countdown to.
- Day - Set a day to countdown to.
- Hour - Set an hour to countdown to.
- Minute - Set a minute to countdown to.
- Month Label - If you would like to change the "Month" label, input your desired text here.
- Day Label - If you would like to change the "Day" label, input your desired text here.
- Hour Label - If you would like to change the "Hour" label, input your desired text here.
- Minute Label - If you would like to change the "Minute" label, input your desired text here.
- Second Label - If you would like to change the "Second" label, input your desired text here.
Design Options
- Digit Font Size - Set a font size for the digits.
- Label Font Size - Set a font size for the labels.
Mikado Progress Bar
The Progress Bar element is great for communicating a large amount of information in a visual and easy to understand manner.
- Title - Enter a title for the progress bar.
- Title Tag - Choose a heading tag for the title.
-
Percentage - Enter a percentage to display on the progress bar.
-
Percentage Type - Choose how you would like the percentage to be displayed
- Floating Type - Chose how you would like to display the floating percentage if you set Percentage Type to "Floating".
-
Percentage Type - Choose how you would like the percentage to be displayed
Mikado Icon List Item
Icon List Items allow you to make lists using icons, rather than numbers or bullets.
- Icon List Type - Choose a type of icon list to use.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Icon Size - Set a size for the icon.
- Icon Color - Choose a color for the icon.
-
Title - Enter a title for the icon list item.
- Title Size - Set a title size.
- Title Line Height - Set a line height for the title.
- Title Color - Choose a title color.
- Title Font Weight - Set a font weight for the title.
- Spacing between Title and Icon - Set a spacing between the title and icon.
- Margin Bottom - Set a bottom margin for the icon list item.
-
Link - If you would like the icon list item to lead to a link when clicked on, input the link URL here.
- Link Target - Choose whether you would like the link to open in the same browser tab ("Self") or a new one ("Blank").
Mikado Tabs
Tabs allow you to organize your content and display only what is necessary at a particular moment.
- Type - Choose a type for your tabs.
After you have chosen your type of tabs you can add tabs and change the following settings for each tab:
- Icon Pack - Chose an icon pack for this tab.
- Icon - Chose an icon for this tab.
- Title - Set a title for this tab.
Now you can add content to the tab. You can insert any shortcode inside the tab.
Mikado Pricing Tables
Pricing Tables are a great way to present your business' pricing packages.
- Columns - Choose a number of columns to display your pricing tables in.
After you have chosen the number of columns, you can add separate pricing tables and set up the following options:
- Title - Enter a title for the pricing table.
- Price - Enter a price.
- Currency - Enter your desired currency sign.
- Price Period - Enter the period (time span) for the price.
-
Show Button - Set this option to "Yes" to enable a button in the pricing table.
- Button Text - Enter text for your button.
- Button Link - Enter a link for the button.
-
Active - Set this option to "Yes" if you would like this pricing table to be marked as active.
- Active Text - Enter text to be displayed on the active pricing table.
- Content - enter your pricing table content.
Mikado Pie Chart
Pie Charts are great for communicating information in a visual and easy to understand manner.
General
- Type of Central Text - Chose what you would like to be displayed in the middle of the pie chart.
- Percentage - Input a percentage to be displayed in the pie chart.
- Title - Enter a title for the pie chart.
- Title Tag - Set a heading tag for the title.
- Text - Enter text for the pie chart.
Design Options
- Size - Enter a size for your pie chart.
- Maring Below Chart - Set a maring below the pie chart.
Mikado Pie Chart 2 (Pie)
- Width - Enter a width for the pie chart.
- Height - Enter a height for the pie chart.
- Chart Value - Enter a value for the pie chart.
- Chart Color - Enter a color for the pie chart.
- Chart Legend - Enter a legend for the pie chart.
Mikado Pie Chart 3 (Doughnut)
- Width - Enter a width for the pie chart.
- Height - Enter a height for the pie chart.
- Chart Value - Enter a value for the pie chart.
- Chart Color - Enter a color for the pie chart.
- Chart Legend - Enter a legend for the pie chart.
Mikado Pie Chart With Icon
General
- Percentage - Enter a percentage for the pie chart.
-
Title - Enter a title for the pie chart.
- Title Tag - Choose a heading tag for the title.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Icon Color - Set an icon color.
- Icon Size - Set a size for the icon.
- Text - Enter text for the pie chart.
Design Options
- Size - Enter a size for the pie chart.
- Margin below chart - Set a margin below the pie chart.
Mikado Accordion
Accordions allow you to organize your content and display only what is necessary at a particular moment.
- Extra Class Name - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Style - Choose a style for your accordions.
After you have set up the accordion holder, you can add Accordion Tabs and modify the following options:
- Title - Enter a title for the accordion.
- Section ID - Enter optional row ID
- Title Tag - Set a heading tag for the title.
Now you can enter content into your accordion. You can enter any shortcode into the accordion.
Mikado Blog List
This shortcode allows you to display your blog posts on a page.
- Type - Choose a type for your blog list.
- Number of Posts - Choose a number of posts to display.
- Number of Columns - Set the number of columns you would like your blog posts to display in.
- Order By - Choose how you would like to order your blog posts.
- Order - Choose between ascending and descending order.
- Category Slug - If you would like to display only blog posts from a certain category, enter the category slug in this field.
- Hide Image - Set this option to "Yes" to hide the featured images from your blog list.
- Image Size - Choose a size for you images.
- Text Length - Enter the number of characters you would like displayed in the blog post excerpt.
- Title Tag - Choose a heading tag for your blog post titles.
- Style - Choose between a dark and light skin style for the blog list.
Button
Buttons are a widely used element on the web and can be used for a variety of purposes.
General
- Size - Choose a predefined size for your button.
- Type - Choose a button type.
- Hover Type - Choose a type for the button when hovered on.
- Text - Input text for your button.
- Link - Enter a URL you would like your button to lead to when clicked.
- Link Target - Set a target for your link.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
-
Icon Pack - Choose an icon pack for your button.
- Icon - Choose an icon for your button.
Design Options
- Hover Animation - Choose a hover animation for the button.
- Color - Set a color for your button text.
- Hover Color - Set a hover color for your button text.
- Hover Background Color - Set a hover color for your button background.
- Border Color - Set a border color for your button.
- Hover Border Color - Set a hover color for your button border.
- Font Size - Set a font size for the button text.
- Font Weight - Choose a font weight.
- Margin - Set a margin for the button in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
Mikado Blockquote
The blockquote element provides a great way to make a section of text stand out on your page.
- Text - Enter your blockquote text.
- Title Tag - Choose a heading tag for the text.
- Width - Enter a width for the blockquote in percentages.
Mikado Custom Font
If you need to use text styling that's not in one of the predefined heading or paragraph styles, you can do this by using the Custom Font shortcode.
- Custom Font Tag - Choose a heading tag for the custom font.
- Font Family - Enter the font family you would like to use.
- Font Size - Enter a font size.
- Line Height - Enter a line height.
- Font Style - Choose a font style.
- Font Weight - Choose a font weight.
- Letter Spacing - Set a letter spacing.
- Text Transform - Choose a text transform style.
- Text Decoration - Choose a text decoration.
- Color - Choose a color for the font.
- Text Align - Choose an alignment for the text.
- Content - Enter the content for your custom font.
Mikado Image Gallery
You can use the Image Gallery to display a grid or slider gallery of your images.
- Images - Upload the images for your gallery.
- Image Size - Enter an image size. You can either use one of the predefined sizes (thumbnail, medium, large, full), or enter a custom size in pixels (e.g. 200x300).
- Gallery Type - Choose the type of gallery you would like to use.
- Slide Duration - Choose how many seconds should pass before the slide changes (when using the "Slider" gallery type.
- Slide Animation - Choose an animation for the slide transtion (when using the "Slider" gallery type).
- Column Number - Choose a number of columns (when using the "Image Grid" gallery type).
- Spacing - Choose a predefined spacing between images.
-
Open PrettyPhoto on click - Set this option to "Yes" if you would like to open the image in a lighbox when clicked on.
- Enable Circle Overlay Hover - Set this option to "Yes" if you would like to enable a circle overlay hover effect. This option is only available when "Open PrettyPhoto on Click" is set to "Yes".
- Grayscale Images - Set this option to "Yes" if you would like the images to display in grayscale and then gain color whn hovered on (when using the "Image Grid" gallery type).
-
Show Navigation Arrows - Set this option to "Yes" if you would like to show navigation arrows on the slider (when using the "Slider" gallery type).
- Arrows Skin - Choose between a dark and light skin for the navigation arrows.
- Show Pagination - Set this option to "Yes" if you would like to show pagination on the slider (when using the "Slider" gallery type).
Google Map
You can use this shortcode to display a Google Map anywhere on the page.
- Address 1 - Input an address to show on the map.
-
Custom Map Style - Set this option to "Yes" if you would like to enable custom styling of the map.
- Color Overlay - Set a color overlay for the map.
- Saturation - Choose a level of saturation from -100 to 100
- Lightness - Choose a level of lightness from -100 to 100
- Pin - Choose a pin (location marker) to be used on the map.
- Map Zoom - Enter a zoom factor for the map (0 = whole world visible; 19 = individual buildings visible)
- Zoom Map on Mouse Wheel - Set this option to "Yes" if you would like users to be able to zoom the map with their mouse wheel.
- Map Height - Set a height for the map.
Separator
Use the separator shortcode to create a visual divider between elements and sections on your pages.
- Extra Class Name - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Type - Choose a type for your separator.
- Position - Choose a position for the separator.
- Color - Set a color for the separator.
- Border Style - Set a border style for the separator.
- Width - Set a width for the separator.
- Thickness - Set a thickness for the separator.
- Top Margin - Set a top margin for the separator.
- Bottom Margin - Set a bottom margin for the separator.
Mikado Video Button
You can use this element to create a "Play" button which, when clicked, will open a video in a lightbox.
- Video Link - Input a link to your video.
- Play Button Size - Set a size for the "Play" button.
- Title - Enter a title for the button.
- Video Button Style - Choose between a dark and light style for the video button.
- Title Tag - Set a heading tag for the title.
Icon With Text
This shortcode allows you to easily add icons with text to your page.
General
- Type - Choose a layout to use.
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Custom Icon - Optionally, upload your own custom icon.
- Title - Enter a title.
- Text - Enter some text.
-
Link - Enter a link for the icon with text element to lead to when clicked on.
- Target - Set a target for the link.
Icon Settings
- Icon Type - Choose a type for your icon (This option won't take effect when Icon Position is set to "Top". In This case Icon Type is "Normal").
- Icon Size - Choose a predefined size for your icon.
- Custom Icon Size - Set a custom size for the icon.
- Shape Size - Enter a size for the icon shape.
- Icon Color - Set a color for the icon.
- Icon Hover Color - Set a hover color for the icon.
- Icon Background Color - Set a background color for the icon.
- Icon Hover Background Color - Set a hover color for the icon background.
- Icon Border Color - Set a border color for the icon.
- Icon Border Hover Color - Set a hover color for the icon border.
- Border Width - Set a width for the icon border.
-
Icon Animation - Set this option to "Yes" if you would like to animate the icon.
- Icon Animation Delay - Set a delay time for the animation (in milliseconds).
Text Settings
- Title Tag - Set a heading tag for the title text.
- Title Color - Set a color for the title.
- Title Top Margin - Set a top margin for the title.
- Text Color - Set a color for the text.
- Text Top Margin - Set a top margin for the text.
- Text Padding - Input padding values for the text. Please input the padding in a "top right bottom left" format (e.g. 5px 10px 5px 10px).
Mikado Social Share
You can use this shortcode to add social share icons to pages.
- Type - Choose a type of social share.
- Show Label - Set this option to "Yes" if you would like to show the name of the social network next to its icon.
Video Banner
You can use this shortcode to create a banner that opens a video on click.
- Video Link - Input a link to your video.
- Video Banner - Upload an image for the banner.
Animations Holder Element
You can use this shortcode to create an entry animation for any element on your page. To do this you first need to add the Animations Holder Element to your page and set the following options:
- Animation - Choose an entry animation.
- Animation Delay - Enter an animation delay time (in milliseconds).
- Animation Speed - Enter an animation speed (in milliseconds).
After you have added the Animation Holder Element, you can add any other shortcode inside it and it will become animated.
Section Title
You can use this shortcode to create titles for sections on your page.
- Title - Input the title.
- Color - Choose a color for the title.
- Text Transform - Choose a text transform style for the title.
- Text Align - Choose a text algnment.
- Margin Bottom - Set a bottom margin for the title.
- Size - Choose a predefined size for the title.
Section Subtitle
You can use this shortcode to create subtitles for sections on your page.
- Color - Choose a color for the subtitle.
- Text Align - Choose a text alignment for the subtitle.
- Text - Input the subtitle text.
- Width - Set a width for the subtitle text (in percentages).
Info Box
You can use this shortcode to create an informative section on your page.
General
-
Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Title - Input a title for the info box.
- Text - Input some text for the info box.
-
Button Link - Input a URL that you would like the info box button to link to.
- Button Text - Input text for the button.
- Button Target - Choose whether you would like the button to open in the same tab or in a new tab.
Design Options
- Background Color - Set a background color for the info box.
- Background Image - Choose a background image for the info box.
- Button Type - Choose a type for the button.
- Hover Button Type - Choose a type for the button on hover.
- Button Hover Background Color - Set a background color for the button on hover.
- Button Hover Text Color - Set a text color for the button on hover.
- Button Hover Border Color - Set a border color for the button on hover.
- Icon Color - Set a color for the button icon.
Process
You can use this shortcode to display your creative or work process.
- Number of Process Items - Choose a number of process items to display.
After you have set up the process shortcode, you can add process items to it and modify the following settings:
- Image - Upload an image for the process.
- Title - Input a title.
- Text - Input some text.
- Highlight Item - Set this option to "Yes" if you would like this item to be highlighted.
Comparison Pricing Tables
You can use this shortcode to create advanced pricing tables that let you compare you various pricing packages.
- Columns - Choose a number of columns for the pricing tables.
- Title - Input a title for the pricing tables.
- Features - Input your pricing features. Seperate features with a line break.
- Border Top Color - Choose a color for the top border.
After you have set up your Comparison Pricing Table, you can add individual Pricing Tables to it and modify the following options on each one:
General
- Title - Input a title.
- Price - Input the price.
- Currency - Input the currency symbol.
- Price Period - Input a period for which the price is valid (default label is "Monthly").
-
Show Button - Set this option to "Yes" if you would like to display a button on the pricing table.
- Button Text - Input text for the button.
- Button Link - Input a URL for the button to link to.
- Content - Input the content of the pricing table in the format of a list.
Design Options
- Title Size - Set a size for the title.
- Border Top Color - Set a color for the border top.
- Button Background Color - Set a background color for the button.
Vertical Progress Bar
You can use this shortcode to create a vertical progress bar on your page.
- Title - Input a title for your vertical progress bar.
- Percentage - Input a percentage to display.
- Bar Color - Set a color for the active part of the bar.
- Inactive Bar Color - Set a color for the inactive part of the bar.
Icon Progress Bar
You can use this shortcode to create an icon progress bar on your page.
General
- Icon Pack - Choose an icon pack.
- Icon - Choose an icon.
- Number of icons - Choose a number of icons to display.
- Number of Active Icons - Choose how many icons will be displayed as active.
- Size - Choose a predefined size for the icons.
- Custom Icon Size - Set a custom size (in pixels) for the icons.
Design Options
- Icon Color - Set a color for the icons.
- Active Icon Color - Set an color for the active icons.
- Spacing Between Icons - Define a spacing between the icons.
Working Hours
You can use this shortcode to display your business working hours.
General
- Title - Input a title for the element.
- Text - Input some text to display.
- Working Hours Style - Choose a style for the element.
- Use Shortened Version - Set this option to "Yes" to use a shortened version of the working hours.
Settings
Depending on what you choose in the Use Shortened Version field, you can either input a separate work time for each day of the week, or simply enter one time for workdays, and another for the weekend.
Blog Slider
You can use this shortcode to display blog posts in a slider.
- Number of Posts - Choose the number of posts you would like to display in the blog slider.
- Order By - Choose how you would like to order the blog posts in the slider.
- Order - Choose between ascending and descending order.
- Category Slug - If you would like to display posts from only certain categories, input the slugs of those categories into this field, seperated by commas.
- Text Length - Set the number of characters you would like to display in the excerpt.
Blog Carousel
You can use this shortcode to create a carousel to display your blog posts in.
General
- Text Length - Set a maximum number of characters for the excerpt to display.
- Disable Border - set this option to "Yes" to disable the border around the carousel items.
- Hide Featured Image - Set this option to "Yes" if you would like to hide your blog posts' featured images in the carousel.
Query Options
- Number of Posts - Set a number of posts to display in the carousel.
- Order By - Choose how you would like to order the posts.
- Order - Choose between ascending and descending order.
- Category Slug - If you would like to display only posts from certain categories, input the category slugs of those categories here, delimited by commas. Leave empty to display all categories.
Tours List
You can use this shortcode to display a list of your Tour items.
General
- Tour List Type - Choose a type of tour list to use. This will define how your tour list will look.
- Number of Columns - Choose a number of columns to display your tour items in.
-
Image Proportions - Choose proportions for your featured images in the tour list.
- Image Dimensions - If you chose the "Custom" setting for your image proportions, you can enter the custom image size in this field.
- Title Size - Set a size for the title.
- Text Length - Input the maximum number of words to display in the tour item excerpt.
- Enable Border Around Content - Set this option to "Yes" to enable a border around the tour list content.
- Enable Category Filter - Set this option to "Yes" if you would like to enable a category filter on the tour list.
- Enable Load More - Set this option to "Yes" if you would like to enable a "Load More" button on the tour list.
Query Options
- Number of Tours per Page - Set the number of tour items to display.
- Order By - Choose how you would like to order your tour items in the list.
- Order - Choose between ascending and descending order.
- Tour Category - If you would like to display tours from just one category, please enter the category slug here. Leave this field empty to display all categories.
- Show only Tours with Listed IDs - If you would like to display only specific tours in the list, enter the IDs of the tours you would like to display in this field.
- Destination Name - If you would like to display only tours from a certain destination, input the destination name here.
Tours Carousel
You can use this shortcode to display your tour items in a carousel slider.
General
- Tour List Type - Choose a type of tour carousel to use. This will define how your tour carousel will look.
-
Image Proportions - Choose proportions for your featured images in the tour carousel.
- Image Dimensions - If you chose the "Custom" setting for your image proportions, you can enter the custom image size in this field.
- Enable Border Around Content - Set this option to "Yes" to enable a border around the tour carousel content.
- Title Size - Set a size for the title.
- Text Length - Input the maximum number of words to display in the tour item excerpt.
Query Options
- Number of Tours per Page - Set the number of tour items to display.
- Order By - Choose how you would like to order your tour items in the carousel.
- Order - Choose between ascending and descending order.
- Tour Category - If you would like to display tours from just one category, please enter the category slug here. Leave this field empty to display all categories.
- Show only Tours with Listed IDs - If you would like to display only specific tours in the carousel, enter the IDs of the tours you would like to display in this field.
- Destination Name - If you would like to display only tours from a certain destination, input the destination name here.
Tours Type List
You can use this shortcode to display types of tours in a list.
- Number of Tour Types - Input how many tour types you would like to display.
- Order By - Choose how you would like to order the tour types.
- Order Type - Choose between an ascending and descending order.
- Chose Hover Color - Chose a hover color for the tour types.
- Split in Two Columns - Set this option to "Yes" if you would like to display the tour types in two columns.
Tours Filter
You can use this shortcode to create an advanced search form for filtering and finding tours and destinations.
- Type - Choose between a vertical and horizontal layout for the filter.
- Skin - Choose a skin for your filter.
- Show Tour Types Checkboxes - Set this option to "Yes" if you would like to display checkboxes showing your tour types. This option is only available for the "Vertical" type of tours filter.
- Number of Tour Types - Choose how many tour types you would like to display. This option is only available for the "Vertical" type of tours filter.
- Filter in Grid - Set this option to "Yes" if you would like the filter to remain in grid. This option is only available for the "Horizontal" type of tours filter.
- Filter Semi-transparent - Set this option to "Yes" if you would like the filter to be semi-transparent. This option is only available for the "Horizontal" type of tours filter.
Destinations Grid
You can use this shortcode to display a grid preview of your destinations.
- Order by - Choose how you would like to order your destinations.
- Order - Choose between ascending and descending order.
- Number of Destinations Per Page - Choose how many desitnations you would like to display.
- Show Only Destinations with Listed IDs - If you would like to display only specific destinations, enter the IDs of the destinations you would like to display in this field.
Info Items
You can use this shortcode to create an informational list consisting of a title and some text. After you have added the Info Items shortcode to your page you can start adding separate Info Items inside it, and setting the following options for each one:
- Title - Input a title.
- Description - Input a description.
Slider With Filter
You can use this shortcode to create a slider with a filter displaying your tour items. The Slider with Filter shortcode displays a Revolution Slider, so you need to create a Revolution Slider displaying your tour posts first.
- Type - Choose a type of filter.
- Filter Position - Choose a position for the filter.
- Skin - Choose a skin for the filter.
- Show Tour Types Checkbox - Set this option to "Yes" if you would like to display checkboxes with your tour types.
- Number of Tour Types - Input how many tour types you would like to display.
- Filter Full Width - Set this option to "Yes" if you would like the filter to be full width. This option is only available when using the "Horizontal" type of filter.
- Filter Semi-transparent - Set this option to "Yes" if you would like the filter to be semi-transparent.
After you have set up your Slider with Filter, you can add a Revolution Slider into it.
Top Reviews Carousel
You can use this shortcode to create a carousel displaying your top tour reviews.
- Title - Input a title for your carousel.
- Number of Reviews - Choose the number of reviews to display.
- Order by Review Criteria - Choose the review criteria you would like to use in the slider.
Dropcaps
You can use dropcaps to highlight the first letter in a paragraph. You can add the dropcaps shortcode through the Classic view, by clicking on the Mikado icon and choosing Dropcaps.
- Type - Choose a type for your dropcaps.
- Letter - Input the letter you would like to display in dropcaps.
- Letter Color - Set a color for the letter
- Background Color - Set a background color for the dropcaps (only for "Square" and "Circle" type).
10. Mikado Carousel
In this section of the User Guide we will discuss how to create a client carousel and add it to your page.
Creating a Carousel
To start creating a client carousel, navigate to Mikado Carousel > Add new Carousel Item from your WordPress admin panel.

Enter a title for your carousel item in the text field near the top of the screen.
- Carousel Image – Upload an image for your carousel item.
- Carousel Hover Image – Here you can set an optional image which will replace the original image when a user hovers their mouse over the original carousel image.
- Title - Input a title for the carousel item.
- Text - Input some text to display on the carousel item.
- Link – Enter the URL that you would like this carousel item to link to.
-
Target – Specify how the link you set in the “Link” field should open. You can choose one of two options:
- Self – The link will be opened in the same tab the user was on.
- Blank – The link will open in a new tab.
Now to add your newly created carousel item to a carousel, follow these steps:
- On the right side of the screen, in the section named Carousels, choose the carousel that you want to add this carousel item to.
- If you would like to create a new carousel click on the + Add New Carousel link, and a text field will appear in which you can enter the name of your new carousel. Then just click on Add New Carousel and you will have created a new carousel.
- Once you have selected the carousel(s) which you want to add this carousel item to, click the Publish button.
Finally, in order to display your carousel on a page, go to that page from the backend and click on the Add Element button. Choose Mikado Carousel and fill out the following fields:

- Carousel Slider – Choose the carousel slider to display on the page.
- Order By – You can sort your carousel items by menu order, title, or date.
- Order – Here you can set whether you want the carousel items to be displayed in ascending or descending order.
- Number of items showing – Choose number of items that will be visible.
- Image Animation - Choose an animation for the carousel images.
- Show Navigation – Choose whether you would like to show or hide the navigation arrows on your carousel.
- Number of Rows - Set the number of rows you would like the carousel items to display in.
- Enable Boxed Layout - Set this option to "Yes" if you would like to display the carousel in a boxed layout.
11. Testimonials
In this section of the User Guide we will discuss how to create and how to add them to your website pages.
Testimonials are a great way to show potential clients what others are saying about your business.
To create a testimonial, navigate to Testimonials > Add New from your WordPress admin panel and enter a title for your testimonial in the text field near the top of the screen.

Mikado Testimonials
Fill in the following fields to complete your testimonial:
- Title – Set a title for your testimonial.
- Author – Enter the name of the testimonial’s author.
- Job Position - Enter the job position of the testimonial's author.
- Text – Enter the testimonial text.
You can now assign your testimonial to a category. On the right side of the screen you will see a section named Testimonial Categories. Here you can select the category that you wish to add this testimonial to. If you would like to add a new category, click on the + Add New Testimonials Category link, and a text field will appear in which you can enter a name for your new category. Then click on Add New Testimonials Category.
After you have selected the categories you want to add this testimonial to, click the Publish button.
Finally, in order to display your testimonials on a page, go to that page from the backend and click the Add Elements button, and from the elements menu select Testimonials.

You can now edit how your testimonials display on the page by filling out the following fields:
- Choose Testimonial Type - Choose a type for the testimonials.
- Set Dark/Light Type - Choose between a dark and light skin for the testimonials.
- Number of Columns - Choose a number of columns for the testimonials to appear in (only for the "Testimonials Grid" type of testimonials.
- Category – If you would like to display a specific category of testimonials, enter the category slug in this field (You can find the category slug by navigating to Testimonials > Testimonials Categories from your WordPress admin panel and clicking on your category of choice). Alternatively, you can leave this field empty to show testimonials from all categories.
- Number – Choose the number of testimonials to display on the page.
- Show Title – Select whether you would like to display the testimonials title.
- Show Author – Select whether you would like to display the testimonial author’s name.
- Show Author Job Position - Choose whether to display the author's job position.
- Animation Speed – Set the speed of the slide animation (in milliseconds).
12. Masonry Gallery
The Masonry Gallery is an attractive way to present your links and invite visitors to other sections of your site.
To create a masonry gallery, go to Masonry Gallery > Add New from the admin panel. Enter a title for your masonry gallery item in the text field near the top of the screen.

You can use the following fields to edit your masonry gallery item:
Mikado Masonry Gallery General
- Title Tag - Choose a heading tag for the title.
- Text – Enter text to display over the masonry gallery item.
- Additional Text - Optionally enter additional text to display.
- Link – Enter the URL that you would like this item to link to.
- Link target – Choose whether the link should open in the same browser tab or in a new browser tab.
Masonry Gallery Item Style
- Size – Choose from one of the predefined item sizes.
-
Type – Choose the type of Masonry Gallery Item you would like to use.
- Button Label – Enter a label for the button. This option applies when using the "With Button" item type.
- Content Background Skin - Choose a skin for the Masonry Gallery Item when using the "Simple" item type.
- Number of Items – Choose the number of items to display on the page.
- Space Between Items - Choose a predefined spacing between the masonry gallery items.
- Category – If you would like to display a specific category of masonry gallery items, enter the category slug in this field (ex. "art." You can find the category slug by navigating to Masonry Gallery > Masonry Gallery Categories from the admin panel and clicking on your category of choice). Alternatively, leave this field empty to show items from all categories.
- Order By - Choose how you would like to order the items in the masonry gallery.
- Order – You can choose between ascending and descending order.
13. Widgets
In this section of the User Guide we will discuss the available widgets and widget areas in the theme.
Widgets are easy to manage and can be incredibly useful to have on your site.
For GoTravel, we have developed custom widgets and widget areas in order to provide you with even more functionality. You also have the option of creating your own custom sidebars (custom widget areas).


Widgets
- Mikado Call to Action Button - You can use this widget to create a call to action button which can be placed in any widget area.
- Mikado Contact Form 7 - You can use this widget to add a contact form to your widget areas.
- Mikado Destination Tours - You can use this widget to show tours from a specific destination. This widget is only displayed on destination single pages.
- Mikado Latest Post- Use this widget to display your latest blog posts in a widget area (for example in a sidebar).
- Mikado Login - You can use this widget to add a login form to your widget areas.
- Mikado Search Opener - Use this widget to place the search icon in a desired widget area.
- Mikado Side Area Opener - Use this widget to place the icon that opens the side area in a desired widget area.
- Mikado Social Icons Widget - You can use this widget to easily add social icons to a widget area of your choice.
- Mikado Tour Items - You can use this widget to display tour items in a widget area of your choice.
- Mikado Weather Widget - You can use this widget to display a weather forecast in your widget area of choice.
-
Mikado Twitter Widget - To enable the Mikado Twitter Widget, you first need to go to Mikado Options > Social > Twitter, and click the "Connect with Twitter" button. This will open your browser and ask for permission to your Twitter feed.
After you have enabled permission, you can set the options for the widget, such as a Title for the widget, the user ID of the user whose tweets you would like displayed ( http://mytwitterid.com/ ), the number of tweets to display, whether to show the time the tweet was tweeted, and you can also set a tweet cache time. If you leave the tweet cache time empty, then your tweets will not be stored in cache and each time the page is reloaded they will be requested from Twitter. The tweet cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Twitter feed, you can go to Mikado Options > Social > Twitter, and click "Reconnect to Twitter". -
Mikado Instagram Widget - You can use this widget to display your Instagram feed. you first need to go to Mikado Options > Social > Instagram, and click the "Connect with Instagram" button. This will open your browser and ask for permission to your Instagram feed.
After you have enabled permission, you will receive the options to set a title for the widget, define a tag if you would like to display images with only a certain hashtag in their description (caption), set the number of images you would like to display, define the number of columns, set one of three predefined image sizes, and set an images cache time. If you leave the image cache time empty, then your images will not be stored in cache and each time the page is reloaded they will be requested from Instagram. The image cache time is defined in seconds (only a number should be entered without a time unit, i.e. if you enter 600 the cache time will be set to 600s). If you have any issues with the Instagram feed, you can go to Mikado Options > Social > Instagram, and click "Reconnect to Instagram". - Mikado WooCommerce Dropdown Cart - You can use this widget to display a cart icon in a desired widget area which, when hovered over, will show a dropdown with a listing of the items in your cart.
Widget Area
- Tour Single Sidebar - You can use this widget area to add widgets to the sidebar on single tour pages.
- Tour Search Sidebar - You can use this widget area to add widgets to the sidebar on tour search pages.
- Sidebar - This is the WordPress default sidebar widget area for blog posts.
- Footer Top Column 1, 2, 3 & 4 – You can use these widget areas to add widgets to the Footer Top columns.
- Footer Bottom– You can use this widget area to add widgets to the Footer Bottom (for example, copyright text).
- Footer Bottom Left – You can use this widget area to add widgets to the left side of the Footer Bottom.
- Footer Bottom Right – You can use this widget area to add widgets to the right side of the Footer Bottom.
- Right From Main Menu - You can use this widget area to add widgets to the right side of your main menu.
- Right From Mobile Logo - You can use this widget area to add widgets to the right side of you mobile logo.
- Sticky Right - You can use this widget area to add widgets to the right side of the sticky header.
- Side Area - You can use this widget area to add widgets to your side area.
14. User Login
GoTravel lets you create a user login and registration form, so that users can make their own user profiles with which to create and manage their tours and bookings. To add the user login form to your website, please navigate to Appearance > Widgets and add the Mikado Login widget to your widget area of choice.
In order for users to be able to login and manage their account, you also need to go to Pages > Add New and create a page which you will name for example "User Dashboard". Now set this page to the "User Dashboard" template and publish it.
Users can either register with their email account, in which case a validation email will be sent to their email adress with a password reset link, or they can log in via their Facebook and Google+ accounts, if that option has been enabled. To enable login via Facebook and Google+, please navigate to Mikado Options > Social Networks and set Enable Social Login to "Yes". then you will have the option to enable Facebook, Google+, or both. For Social Media login to work, you will have to create an app for the appropriate social media network and link it to your website. In the following sections we will explain how to create these apps.
Creating a Facebook App
-
Navigate to https://developers.facebook.com/ and click the register button at the top of the page.
-
In the Add a New App screen, click on the Website button
-
Name your app, and click the Create New Facebook App ID button. button.
-
A pop-up window will appear. Choose a category for your app, and then click the Create App ID
-
Now you can click the Skip Quick Start button near the top of the page, and go straight to the app dashboard
-
In the app dashboard, navigate to Settings and enter your email address in the Contact Email field. Now click Save Changes.
-
Now you need to navigate to the App Review page and make your app public. You can do this simply by switching the large button at the top of the page to "Yes". You will be asked if you are sure you want to make your app public. Click Confirm.
-
Now navigate back to the Dashboard page and copy your App ID.
- Navigate back to your WordPress admin. Go to Mikado Options > Social Networks and paste your App ID into the Facebook App ID field. Click Save Changes.
Creating a Google+ App
-
Navigate to https://console.developers.google.com/ and click the Create project button.
-
Enter a name for your project and click Create.
-
After your project has been created you will be redirected to the project dashboard. In the Use Google APIs box, click the Enable and manage APIs link.
-
Under Social APIs click the Google+ API link.
-
Click the Enable button.
-
After you have enabled the API, you will receive a notice that the API can't be used until you create credentials. Click the Go to Credentials button.
-
In the Where will you be calling the API from? field, select "Web browser (Javascript)", and in the What data will you be accessing? section, choose "User data". Then click the What credentials do I need? button.
-
Now in the Authorized JavaScript Origins field, enter the URL of your website (please make sure to leave out the final dash ("/") after ".com"). Then click the Create client ID button.
-
In the Product name shown to users screen enter the name of your website or product, and then click the Continue button.
-
Now copy the Client ID.
-
Navigate back to your WordPress website and in Mikado Options > Social Networks > Google+ > Client ID paste the Client ID you copied, and click the Save Changes button.
Now users will be able to log in to your website using their Facebook and/or Google+ accounts.
15. WooCommerce
In this section of the User Guide we will discuss how to install and set up the WooCommerce eCommerce plugin with GoTravel.
GoTravel comes with WooCommerce integration, which allows you to easily create an online shop. For more information on installing and configuring WooCommerce, please visit this page:
http://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
In order to set up WooCommerce with the GoTravel theme, follow these steps:
-
Navigate to Plugins > Add New from your WordPress admin panel.

- Type “WooCommerce” in the search field.
-
Locate "WooCommerce - excelling eCommerce" in the search results and click on Install Now.

- Once the installation has completed, click on Activate Plugin.
- You will now see a notice saying “Welcome to WooCommerce – You're almost ready to start selling :)". If you plan on importing demo content, click on Skip Setup. Otherwise, click Install Pages.
-
If you plan on importing demo content, you should first set the product image sizes in order to achieve the same look as on our demo sites. Navigate to WooCommerce > Settings and click the Products tab, and then the Display within the Products tab . Under the section Product Images, enter the same values that we did:

 Note: if you wish to modify these sizes at a later date, you may need to regenerate thumbnails in order for it to take effect. This can be done with the following plugin: http://wordpress.org/plugins/regenerate-thumbnails/.
Note: if you wish to modify these sizes at a later date, you may need to regenerate thumbnails in order for it to take effect. This can be done with the following plugin: http://wordpress.org/plugins/regenerate-thumbnails/. - See Importing Demo Content in the Getting Started section of this user guide and perform the process explained there.
-
Go into the backend of your shop page. This can either be a custom page you have created yourself, or the shop page from the demo site that you have imported. Under Page Attributes, choose the WooCommerce template.

16. Contact Form 7
In this section of the User Guide we will discuss how to install the Contact Form 7 plugin and how to add contact forms to your pages.
-
Navigate to Plugins > Add New from your WordPress admin panel.

- Type "Contact Form 7" in the search field.
-
Locate "Contact Form 7" in the search results and click on Install Now.

- Once installation is complete, click on Activate Plugin.
Now when you use Visual Composer while creating your pages, you will see a new shortcode in the list of shortcodes – the Contact Form 7 shortcode.

Click on this shortcode to add a contact form to your page. There are several fields to fill in:
- Form title – Enter text to use as the contact form title. Leave blank if no title is needed.
- Select Contact Form – Choose a previously created contact form from the drop down list.
- Style – You can style each form element individually in Mikado Options > Contact Form 7. Here you can choose which of the predefined styles will be applied.
3rd Party Integration
If you wish to integrate a newsletter sending service, you need to additionally install a plugin called "Forms: 3rd-Party Integration." You can check out the link to their site here: https://wordpress.org/plugins/forms-3rdparty-integration/.
Once you've completed the installation process and activated this plugin, navigate to Contact > 3rdparty Services from your WordPress admin panel in order to set the options. For more information on setting up this plugin, check out the following link: https://wordpress.org/plugins/forms-3rdparty-integration/screenshots/.